Привет, друзья! На этой неделе встречаем вас блиц-подкастом, в котором мы обсудили только самое важное за эту неделю и ответили на все ваши вопросы и комментарии. Постарались подвести итог в разговоре про UI и UX кнопок, а также разобрали большое количество CSS хитростей от Криса Койера.
Front End
Весь контент про Front End — создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса.
Юна Кравец написала неплохой пост о том, какие вещи должны делать дизайнеры для того, чтобы упростить фронтендерам жизнь и улучшить производительность.
→ Прямая ссылка ←Посмотрите роскошную демонстрацию веб-технологий в этой замечательной демонстрации периодической таблицы Менделеева. Там круто.
→ Прямая ссылка ←Ребята с Pixel Buddha сделали крутые бесплатные шаблоны для Adobe Photoshop и Sketch в рамках рекламы своего набора Capitalist Icon Set. Самое то, чтобы поверстать для практики.
→ Прямая ссылка ←Библиотека Holmes.js поможет вам построить быструю систему поиска на странице. Есть возможность осуществлять поиск только в некоторых элементах.
→ Прямая ссылка ←Друзья, приветствуем вас после двухнедельного перерыва! Мы готовы рассказать вам о последних новостях из мира IT и обсудить несколько интересных тем: дизайн SVG прямо в коде, движение (motion) и UX, а также большое количество жизнеутверждающих тем вроде «как найти время, чтобы стать крутым программистом?». Устраивайтесь поудобнее и добро пожаловать на борт!
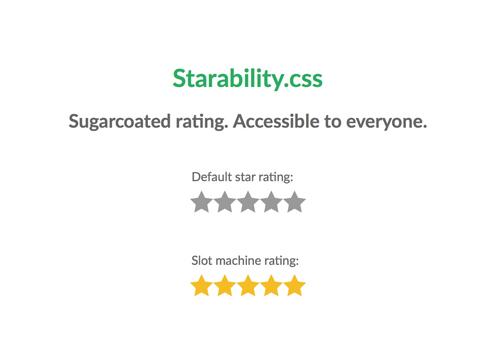
Последнее время стало модно (и правильно) делать вёрстку «доступной» (accessible) для всех девайсов, в том числе для скрин ридеров.
→ Прямая ссылка ←Посмотрите доклад Val Head с конференции Render 2016, который называется «Designing Meaningful Animation» (Дизайним анимации, которые что-то значат). Очень интересное зрелище с точки зрения UX.
→ Прямая ссылка ←На Smashing Magazine появилась неплохая заметка о том, как создавать 3D куб на чистом CSS с вращением. Не то чтобы очень сложный челлендж, но всё равно занятно.
→ Прямая ссылка ←Статьи на Free Code Camp всегда очень глубокие и интересные, сегодняшняя называется «Leveling up CSS» и рассказывает нам о том, что не так уж и прост этот CSS. Нужно задумываться о семантических стилях, модульности и других вещах.
→ Прямая ссылка ←Все вы наверное видели как прыгают контентные блоки при подгрузки рекламы или других сторонних виджетов. Это раздражает, и Крис Койер написал неплохую заметку о том, как этого избежать.
→ Прямая ссылка ←Сегодня делимся с вами списком всего, что можно поместить в <head> секцию ваших страниц. Даже все виды Open Graph разметки учтены.
На CSS-Tricks написали отличную заметку о том, как несколькими способами выравнивать иконки относительно текста. Довольно-таки частая боль у верстальщиков.
→ Прямая ссылка ←Написано уже много статей и ответов на Stack Overflow по поводу центровки в CSS. И наконец-то сделали ресурс, на котором все рецепты собраны вместе, посмотрите!
→ Прямая ссылка ←Перевод нашумевшей статьи Zero to Front-End Hero (part 1) на Медиуме теперь и у нас на сайте засветился.
→ Прямая ссылка ←