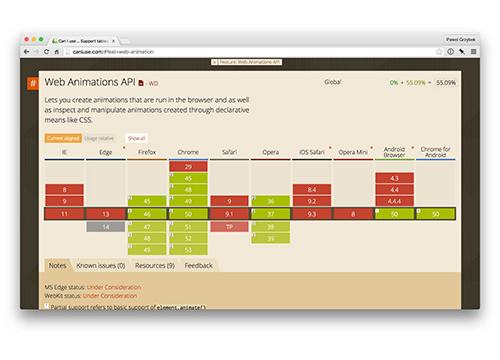
А вы уже думали попробовать новый Web Animations API? Если вас всё ещё заботит поддержка браузеров — уже есть вполне сносный polyfill. Поэтому спешите почитать статью по основам, хотя бы чтобы в теме быть.
→ Прямая ссылка ←Front End
Весь контент про Front End — создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса.
Мало кто знает, но в глубинах CSS спецификаций, кроме привычных «горизонтальных» медиа запросов, например, max-width: 768px, существуют ещё и «вертикальные». Примеры их использования не так очевидны, поэтому мы делимся с вами статьёй, в которой расписано несколько практических ситуаций, в которых без таких запросов не обойтись.
Привет, уважаемые друзья! Сегодня мы поговорили про действительно важную тему — различие подходов «отказоустойчивость» (graceful degradation) и «прогрессивное улучшение» (progressive enhancement) в современной web разработке. Кроме этого поговорили про редизайн Coca Cola, конец всех магазинов приложений и про ожидания от WordPress 4.6.
Друзья, на этот раз кульминацией нашей беседы было обсуждение localStorage, а именно: является ли хранения CSS и веб-шрифтов там — хаком. Кроме этого мы, как обычно, были очень разноплановы и поговорили: про наши хобби, про проблемы с CSS анимациями, про обучение AngularJS и не только!
Друзья, сегодня мы поговорили про эволюцию Web: Flexbox и Web компоненты. В последний раз (обещаем) поговорили про развитие разработчика и куда пойти Junior-у. А еще по аналогии с прошлым выпуском (путь PHP разработчика) поговорили про путь WordPress разработчика — интересный ответ получился.
Привет, уважаемые подписчики! В этот раз поговорили про верстку HTML E-mail и подводные камни адаптирования их под разные почтовые клиенты. Еще (неоправданно) много говорили про Bitrix, как всегда про WordPress и, конечно же, про программирование в целом.
А еще мы разобрали путь от junior PHP разработчика до настоящего гуру. Обязательно смотрите до конца!
В долгожданном новом подкасте мы с вами отметили день рождения стандарта HTML5 и во всех темах, так или иначе заглянули в завтрашний день и подумали о том, что же нас ждет в мире web разработки в ближайшее время. А еще поговорили про UX и скролинг и SEO оптимизацию img элементов на странице.
На этой неделе речь зашла про разработку лендингов: использовать ли CMS и если да, то какие, как быть с большим количеством избыточного кода (библиотеки, плагины). Еще поговорили про WordPress и PostgreSQL, а также про фреймворки для разработки тем.
Какие же фронтенд инструменты выбирают программисты в 2015 году? Каким будет Foundation 6? Что лучше документация или StackOveflow? Какие новинки представила Apple на своей презентации? Ответы на эти и другие вопросы получите в подкасте #51!
Привет, друзья! В этом подкасте мы прошлись по презентации Microsoft, на которой была анонсирована Windows 10, рассказали про Drupal 8, который наконец-то обзавелся бета-версией. А также прошлись по новинкам от компании Яндекс: новый браузер, Яндекс.город и Яндекс.мастер.
Читать далее →