Статья о том, как с помощью вкладки «Приоритет» можно смотреть разные HTTP запросы и продумывать скорость первой значащей прорисовки.
→ Прямая ссылка ←HTML
Весь контент про HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Статья о том, как уменьшить размер CSS на 70%, например, путем уменьшения классовых имен на этапе компиляции.
→ Прямая ссылка ←Плагин jRange для jQuery позволит вам легко добавить элементы для выбора значения из диапазона в ваши HTML формы.
→ Прямая ссылка ←Собрались сделать слайдер с лентой времени и думали использовать что-то типа Owl Carousel? Попробуйте Timeline.js, тут уже за вас все сделано.
→ Прямая ссылка ←Нам предлагается большой (правда большой) список демо с CSS формами на CodePen. Ресурс Freebie Supply порадовал.
→ Прямая ссылка ←Авторы ресурса the new code в течение 8 лет собирали статьи про веб-дизайн и веб-разработку и вот, наконец-то собрали более или менее полный список материалов по теме.
Хотя я уверен, что он будет постоянно дополняться и пополняться.
→ Прямая ссылка ←Периодически в сети всплывают CSS шуточки, прикольчики и приколюшечки. Сегодня делимся сайтом, который полностью посвящен шутливым названиям цветов в HEX формате.
→ Прямая ссылка ←Не далее чем этой весной в некоторых браузерах (Safari и Firefox) началась поддержка псевдо-класса :focus-within, который выбирает контейнер, даже если зафокусены дочерние элементы.
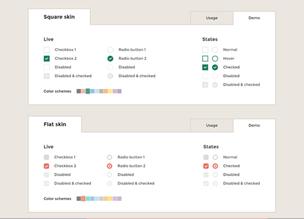
На Designmodo нам подготовили отличный список бесплатных JavaScript библиотек, которые позволяют кастомизировать радио кнопки и чекбоксы.
→ Прямая ссылка ←Ana Tudor на CSS-Tricks провела версточное (wat?) исследование и выявила способы контрастирования текста на разных фонах с помощью CSS.
→ Прямая ссылка ←Проверяйте инструментом Page Weight от Imgix свои сайты на предмет того как изображения грузят и влияет на производительность.
→ Прямая ссылка ←Крис Койер на CSS-Tricks делится устранения своей боли по поводу огромного количества HTTP-запросов в комментариях WordPress.
→ Прямая ссылка ←Друзья, добро пожаловать обратно к нам в подкаст! На этой неделе мы порадуем вас интересными практическими темами по разработке: доводы против использования em-ов и rem-ов в ваших CSS стилях, «высокопроизводительная» загрузка веб-шрифтов на страницах, а также рассмотрели разные виды медиа-запросов. Что касается дизайна: поговорили про хороший дизайн таблиц с большим количеством информации, а также про разницу метафор и аналогий в дизайне.
Посмотрите библиотеку Anchorme — она позволяет сконвертировать текстовые ссылки в HTML, понимает много разных форматов.
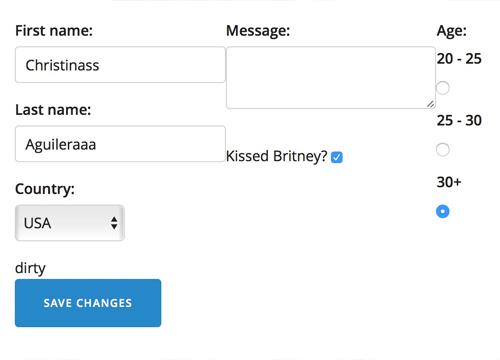
→ Прямая ссылка ←jQuery лагин Dirrty будет мониторить ваши формы на предмет изменения и включать колбэки, если какие-то поля были изменены.
→ Прямая ссылка ←