Привет, космонавты! Сегодня опять разберем несколько дизайнерских тем: новинка от Бабича про силу стандартных значений в формах и не только, а также про постоянство — один из главных принципов дизайна. В разработке в этот раз тоже много интересного: HTTP протокол для «чайников», различия массивов и объектов в JavaScript и даже основы микроконтроллеров. Добро пожаловать на борт.
HTML
Весь контент про HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Почитайте шикарную статью про типографику в современных HTML электронных письмах. Раньше было почти невозможно использовать кастомные шрифты, теперь есть возможности.
→ Прямая ссылка ←Посмотрите, Pixelbuddha выложила очередной HTML шаблон Homene, на котором можно потренироваться преводить из статики в динамику (например в WordPress тему).
→ Прямая ссылка ←Тема всплывающих подсказок очень часто фигурирует у нас в блоге и каждое решение получается лучше предыдущих. Tippy.js — отличный представитель аккуратных и плавных подсказок на чистом JavaScript.
→ Прямая ссылка ←Библиотека Choices.js — это решение для создания кастомизируемых select без jQuery, на нативном JavaScript.
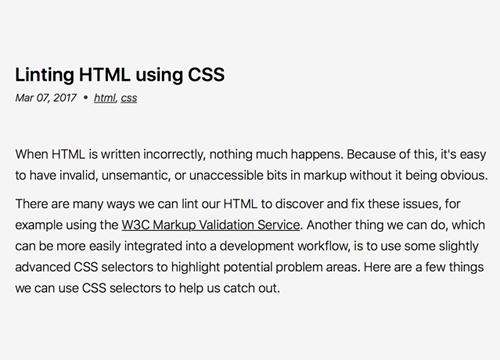
→ Прямая ссылка ←Ire Aderinokun с ресурса Bitsofco.de рассказала нам о концепции «проверки» (linting) HTML с помощью CSS. По ссылке смотрите описание и ссылку на расширение Chrome.
→ Прямая ссылка ←Вам приходилось когда-нибудь анимировать тысячи элементов HTML5 Canvas? Оказывается, это можно сделать плавно и хорошо. Читайте по ссылке как.
→ Прямая ссылка ←Посмотрите, Крис Койер нам рассказывает об интересном методе работы с текстом с помощью атрибута contenteditable и интересных трансформаций.
Почитайте небольшую заметку Криса Койера о том как измерять ширину изображений на странице с помощью JavaScript. Есть несколько тонкостей.
→ Прямая ссылка ←Ресурс htmlreference.io расскажет вам всю информацию про HTML теги, которую вы бы хотели знать, но скучно смотреть на w3schools.
→ Прямая ссылка ←Если хотите устроить проверку на гриды в вашем дизайне — посмотрите на Graaf, инструмент, который показывает оверлей с сеткой на чистом CSS.
→ Прямая ссылка ←Привет, космонавты! На этот раз мы очень глубоко обсудили вопрос с разницей UX и Usability с точки зрения психологии. Кроме этого сравним производительность нативных iOS приложений (написанных на Swift) и React Native, разгадаем секрет животных с обложек O’Reilly и насладимся новым дизайном Smashing Magazine.
Посмотрите на веб-инструмент spinStroke, который позволяет использовать и Canvas и SVG для анимирования сложных и интересных линий.
→ Прямая ссылка ←Привет друзья! Сегодня как всегда радуем вас обсуждениями свежих статей про UX и разработку. Например, поговорим про дизайн идеального поля для поиска, про то, как писать информативные release notes. Еще обсудим целых две статьи о том, как вести себя на интервью о приеме на работу программистом: к каким вопросам быть готовым и нужно ли рассказывать про сайд-проекты и как это сделать. И наконец умудримся поговорить даже про диодные лампочки, космос и архитектуру.
На ресурсе freefrontend выложили 55 крутых бесплатных демок с чекбоксами. Могли бы конечно захостить на CodePen, но zip архивы тоже интересно.
→ Прямая ссылка ←