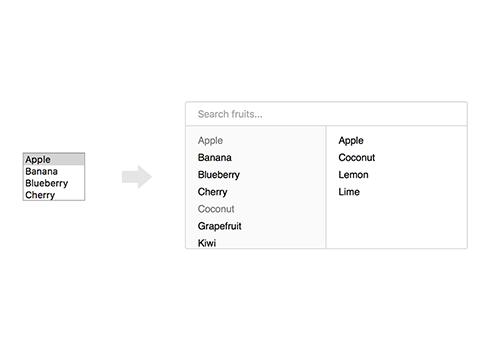
Посмотрите на JavaScript библиотеку multi.js, которая позволяет превратить <select> с атрибутом multiple в удобный элемент с поиском.
HTML
Весь контент про HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
PixelBuddha не устает радовать нас бесплатными сверстанными шаблонами. На этот раз называется The Pear, подойдет для большинства лендингов.
→ Прямая ссылка ←Всякий раз, начиная новый проект, хочется вдохновиться уже готовыми примерами. Сегодня мы выкладываем такие примеры для текстовых полей (text input) с Codrops.
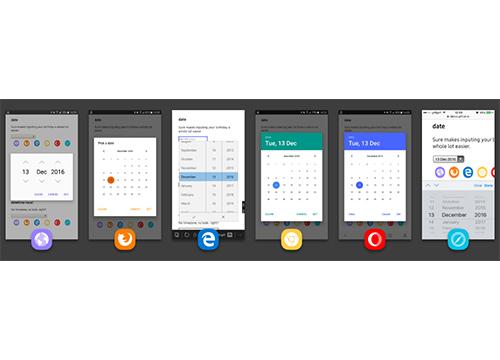
→ Прямая ссылка ←Во всех браузерах нас ждет разная имплементация <input type="date">, как же справиться со всеми этими разностями? Читайте в заметке Samsung.
Люите показывать веб-презентации, но reveal.js надоел? Попробуйте Webslides, новое интересное и производительное решение.
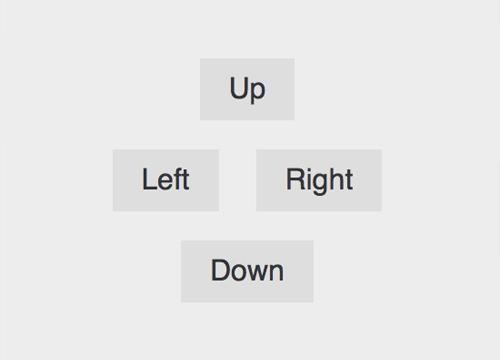
→ Прямая ссылка ←На Tuts+ показывают как сделать демо с «магическими» подсказками с использованием CSS и HTML атрибутов, без JavaScript.
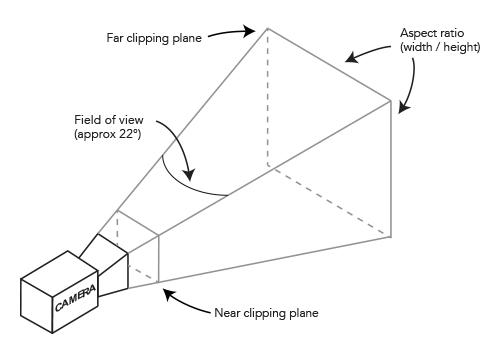
→ Прямая ссылка ←Продолжение введения в WebGL на the new code, на этот раз отправимся «на Марс», в нескольких частях.
→ Прямая ссылка ←Автор Manuel Matuzovic рассказывает о том, как писать HTML с учётом «доступности», использовать семантическую вёрстку и атрибуты. Попробуйте освежить.
→ Прямая ссылка ←Почитайте отличную статью на Хабре о том, как с помощью нескольких шагов можно неслабо оптимизировать свой Front End. Здесь и про JavaScript, и про CSS, и даже про HTML атрибуты.
→ Прямая ссылка ←Посмотрите Gutenberg, это отличный фреймворк-бойлерплейт для работы с print файлами CSS. Теми самыми, которые используются при выводе страниц на печать.
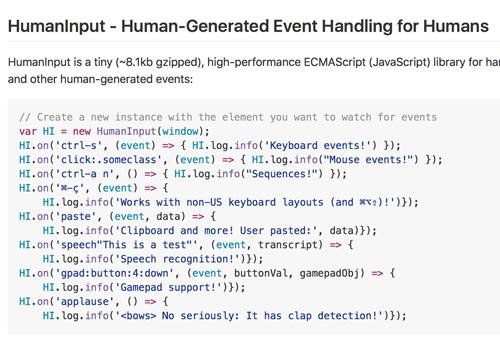
→ Прямая ссылка ←Библиотека Humaninput предоставляет очень удобный API для обработки всех возможных событий, вызываемых человеком и не только их. Тем, кто использует jQuery только для события click посвящается.
Адам Коти предлагает нам самый простой способ поделиться ссылками в социальных сетях — через share ссылки. Ничего нового, просто собрал все соц. сети в одном месте.
→ Прямая ссылка ←Крис Койер подготовил для нас большую статью обзор с инструментами для «маскирования» полей ввода в формах. Есть несколько плагинов и нативный способ.
→ Прямая ссылка ←С наступившим Новым Годом, космонавты! К вам спешит свежий выпуск подкаста «Суровый веб». На этот раз для вас есть 2 шикарные темы про UI и UX: инлайновая валидация форм и конструирование слов в интерфейсах. Кроме этого шикарные статьи про перспективные языки программирования, а также про JavaScript. И конечно же, мы ответили на ваши самые интересные вопрос!
Почитайте небольшую заметку о том, какие изменения коснулись элемента <address> в спецификации HTML 5.2. Там даже рекоммендуют использовать <br/> для форматирования!
→ Прямая ссылка ←