Почитайте невероятно крутой лонгрид на Smashing Magazine о том, что такое «оптимистичные интерфейсы» и о том, как правильно с ними работать с точки зрения UX. Мы даже эту статью дополнительно в подкасте обговорим, очень занимательная.
→ Прямая ссылка ←HTML
Весь контент про HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
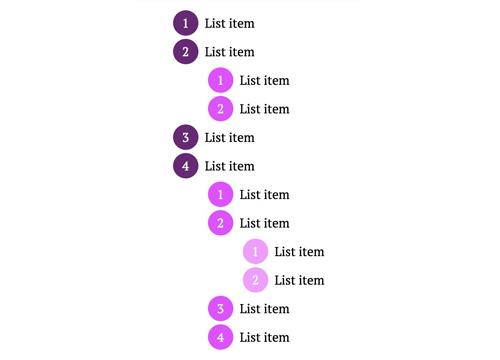
А вы знали, что с помощью CSS можно даже стилизовать маркеры в HTML списках? Расчехляйте псевдоэлементы и вперёд!
→ Прямая ссылка ←На PixelBuddha выложили ещё один свёрстанный HTML шаблон, для портфолио, называется Magnet. Можете его взять и потренироваться верстать темы для WordPress.
→ Прямая ссылка ←Посмотрите демку на CodePen, на которой воспроизведён эффект грозы в дождливый вечер. Всё сделано с помощью уже избитой HTML5 Canvas, но всё равно красиво.
→ Прямая ссылка ←Крис Койер в статье рассказывает нам о том, какими способами добавлять ID к `body` элементу. Например, средствами PHP и WordPress.
→ Прямая ссылка ←Посмотрите библиотеку Shave для «урезания» текста HTML элементов, чтобы влезло по максимальной высоте. Остатки текста будут в скрытом <span> элементе, поэтому всегда можно будет вернуть контент.
Библиотека CurrencyFormatter.js поможет вам легко настроить форматирование почти всех известных валют на большинстве известных языков для любых HTML элементов. Очень полезный инструмент для фронтендера.
→ Прямая ссылка ←Друзья, добро пожаловать на наш новый борт, «Суровый веб», продолжаем делиться с вами новостями из мира IT, а также аналитическими статьями. В этот раз поговорили о том как принимать PHP всерьёз, как использовать всплывающие подсказки в проектировании интерфейсов и о том, как относиться к прогрессивным веб-приложениям.
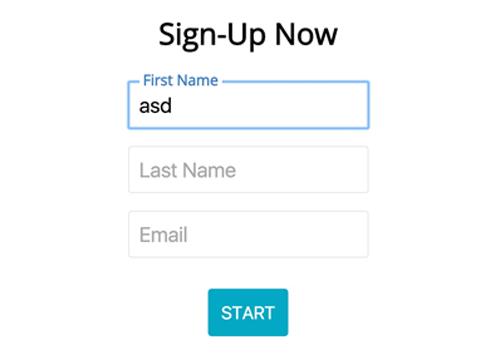
Мы в наших подкастах часто говорили про такой UX паттерн с HTML формами — подписи, которые при написании информации в инпуты «поднимаются» наверх. Смотрите «доступное» (accessible) демо с реализацией подобного, если ещё сами не сделали.
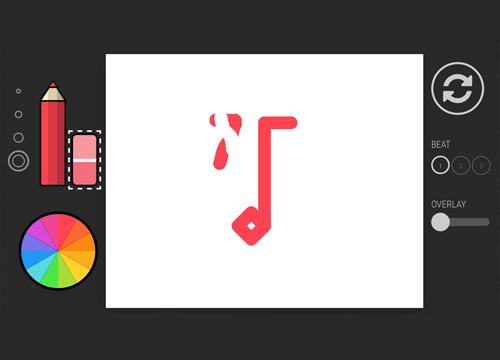
→ Прямая ссылка ←Посмотрите неплохую демку с CodePen, в котором реализовали простенький графический редактор с несколькими инструментами: карандаж, ластик и всевозможные настройки для них.
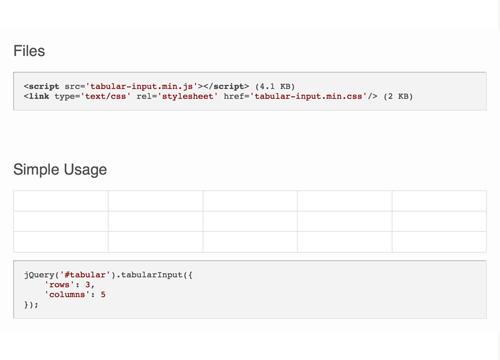
→ Прямая ссылка ←Хотели когда-нибудь сделать целую таблицу с инпутами, чтобы получился этакий эмулятор Excel? Теперь вы можете вместе с jQuery плагином Tabular Input Fields. Есть несколько вариантов инициализации, даже называть можно как двумерный массив с индексами.
→ Прямая ссылка ←Друзья, давайте вместе с вами отметим юбилейный выпуск подкаста — #100. Предлагаем вашему вниманию несколько интересных тем: UX адресной строки браузера и таблиц в HTML, цена забытия языка программирования C. Кроме этого — как всегда ответили на ваши вопросы и обсудили предложенные темы.
Друзья, делимся с вами бесплатным отличным HTML шаблоном Howdy, который можно потренироваться и перевести в WordPress тему для портфолио.
→ Прямая ссылка ←Сегодня делимся с вами отличным ресурсом Radiobox.css, который позволяет вам реализовать дюжину красивых CSS3 анимаций для радио кнопок. С точки зрения UX очень круто!
→ Прямая ссылка ←На этом методы использования HTML5 Canvas не закончились, ресурс the new code показывается на Glitch Art. Выглядит очень эффектно, хотя область применения сомнительна.
→ Прямая ссылка ←