Почитайте интересную статью на блоге Mozilla Hacks, там о корректном использовании некоторых HTML тегов. Немного даже про формы и SVG есть. Обратите внимание ещё и на комментарии, там неплохо.
→ Прямая ссылка ←HTML
Весь контент про HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Помните ещё Марка Отто, который сделал Twitter Bootstrap? На самом деле он никуда не пропадал и всё ещё делает open-source проекты, например, сегодняшний WTF Forms?. Он включает в себя стили для всех стандартных элементов форм и работает с IE 9+.
→ Прямая ссылка ←Привет друзья! Сегодня у нас необычно большой блок про дизайн, в котором мы ответим на интересующий многих вопрос: «как притворяться крутым дизайнером?» и о том нужно ли так делать. Кроме этого — поговорим про вдохновение и печатную продукцию, а также про ванильный JavaScript и неправильный путь изучения PHP. Ставь палец вверх и устраивайся поудобнее — будет интересно!
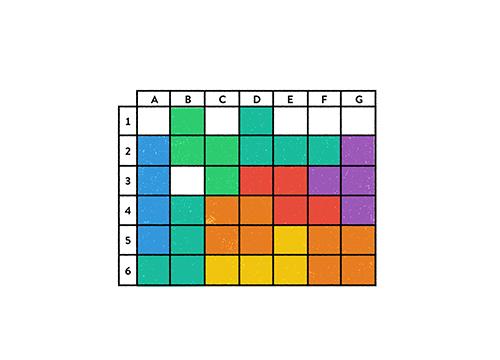
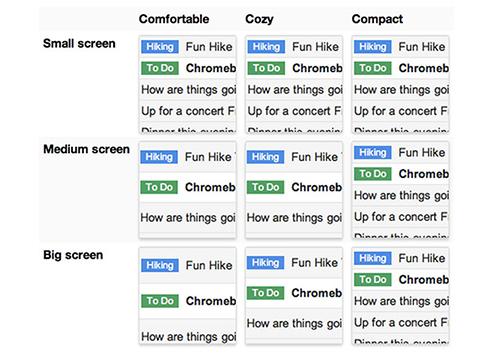
Статья «Design Better Data Tables» на блоге Mission Log (Медиум) расскажет нам о всех тонкостях дизайна таблиц с данными. Как в Web, так и в графических редакторах. А то мы позабыли с чего всё начиналось.
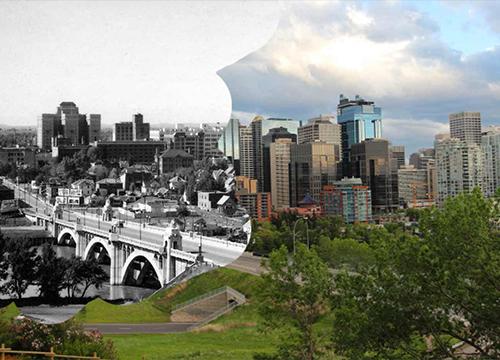
→ Прямая ссылка ←На ресурсе the new code нас учат как использовать HTML5 Canvas для того, чтобы сделать эффект «стирания», как на мгновенной лотерее, для двух изображений.
→ Прямая ссылка ←Привет, друзья! Долгожданный новый сезон подкастов стартовал, и мы сразу обливаем вас ручьём новых интересных тем: UX «хлебных крошек», UI и притяжательные местоимения, 5 проблем, которые решает адаптивная вёрстка и ещё много всего интересного! Но самое главное то, что мы наконец-то ответили на вопрос «как всё успеть, работать и изучать новые технологии?», смотрите весь подкаст и подписывайтесь!
На the new code поделились очередной крутой демкой о том, как сделать кнопку на SVG, которая может превращаться из состояния Play в Pause. Плавно получилось.
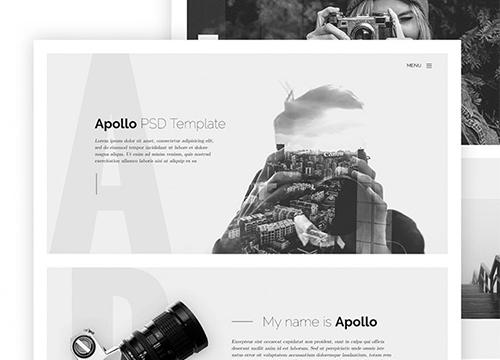
→ Прямая ссылка ←Одна из основных тематик нашей рубрики «Бесплатности» — готовые шаблоны в PSD или HTML. Сегодняшний шаблон не только задизайнен, но и свёрстан, посмотрите.
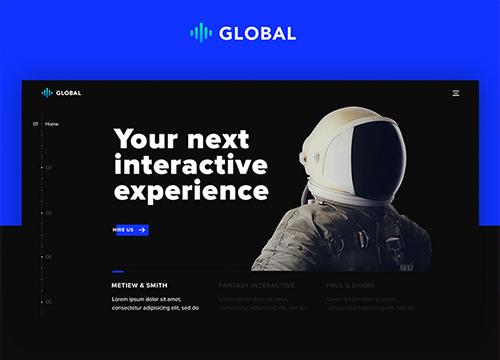
→ Прямая ссылка ←Потренируйтесь в натягивании вёрстки с новым шаблоном Apollo, который представляет из себя неплохой одностраничник-портфолио для фотографов.
→ Прямая ссылка ←Посмотрите Workmanship manual, в котором собраны неплохие «рецепты» для работы с HTML и CSS. Вдруг какой-то не знаете.
→ Прямая ссылка ←Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.
→ Прямая ссылка ←Почитайте небольшой туториал о том, как сделать анимированный эффект статических помех с помощью HTML5 Canvas, интересно получилось.
→ Прямая ссылка ←Космонавты, привет! В этот августовский день вжариваем вам новым подкастом. Сегодня у нас много тем про UX, например про html формы и состояние наведения (hover state). Кроме этого много фундаментальных тем про программирование, такие как: преподавание и сложность программирования в освоении (в противовес маркетологам, которые думают, что это легко). Было весело и задорно, поэтому не забывайте ставить палец вверх и смотрите!
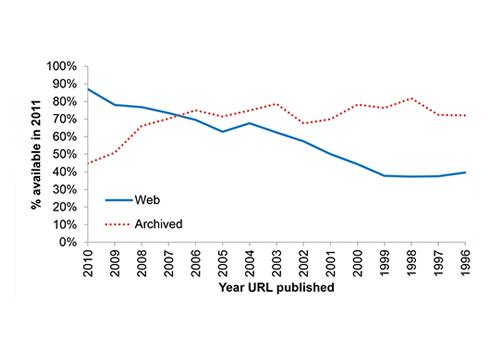
Почитайте интересную историю ссылки URL, тут с самого основания времён и Тим Бёрнса Ли, который придумал Интернет.
→ Прямая ссылка ←Читайте статью на A List Apart блоге о том, как проектировать и реализовывать взаимодействия с пользователем на разных устройствах посредством <input> элементов.