Привет, друзья! На этой неделе встречаем вас блиц-подкастом, в котором мы обсудили только самое важное за эту неделю и ответили на все ваши вопросы и комментарии. Постарались подвести итог в разговоре про UI и UX кнопок, а также разобрали большое количество CSS хитростей от Криса Койера.
HTML
Весь контент про HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Есть несколько интересных возможностей для использования псевдо-класса :target, чем просто стилизация. Почитайте крутую статью на блоге bits of code.
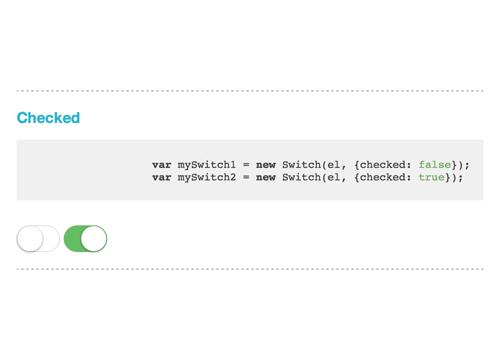
Давно хотели «запустить» немного интерфейса iOS в свои веб-приложения? Тогда библиотека Switch — как раз для вас. Даже цвет менять можно.
→ Прямая ссылка ←Космонавты, привет! Этот первый июльский выпуск мы хотим посвятить новому «антитеррористическому» пакету законов от Яровой и Озерова — обсудим его влияние на IT отрасль. Кроме этого — наш классический набор новостей и интересных тем про UX, дизайны, социальные сети, разработку и космос. Добро пожаловать на борт!
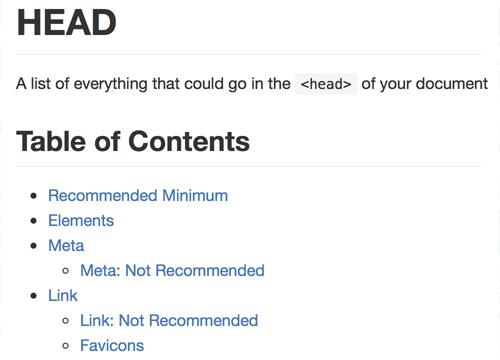
Сегодня делимся с вами списком всего, что можно поместить в <head> секцию ваших страниц. Даже все виды Open Graph разметки учтены.
Очень часто разработчики незаслуженно пренебрегают стилизацией HTML форм. И это несмотря на то, что большинство взаимодействий с пользователями происходит именно через эти формы. Прочитайте инструкцию о том, как это делать правильно.
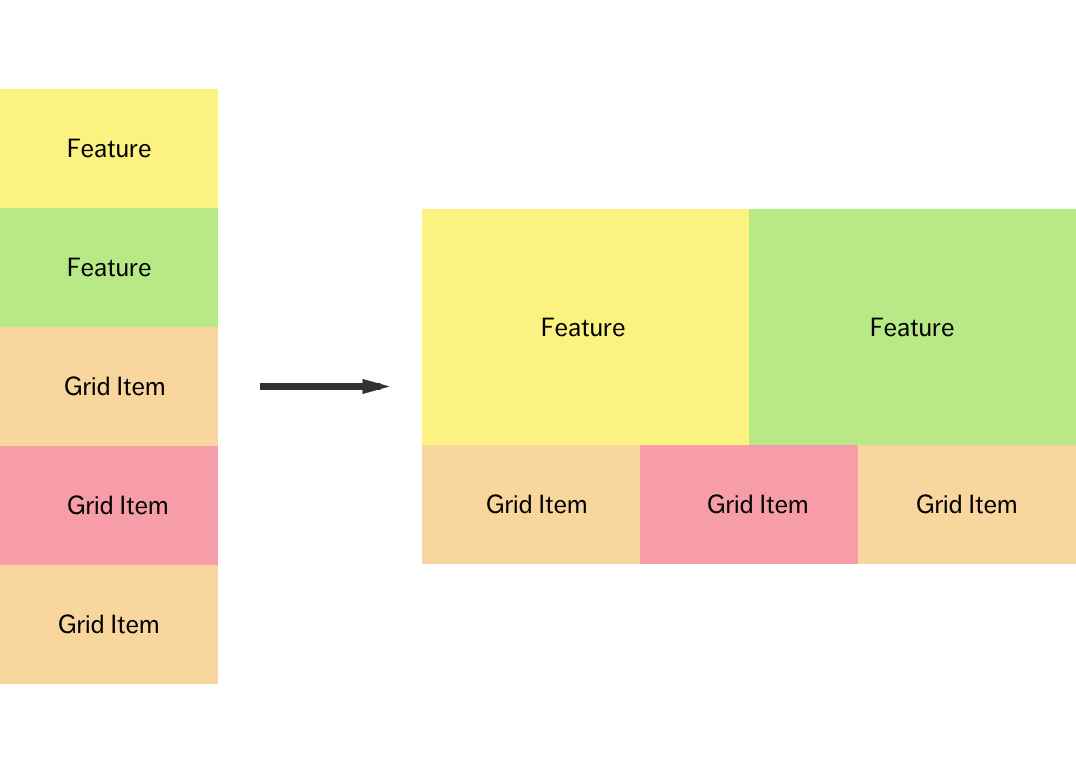
→ Прямая ссылка ←Если вы давно собираетесь перейти с HTML сеток (Bootstrap, Foundation 5, и т.д.) на что-то более семантическое, вроде CSS сеток (Susy, Neat, Foundation 6), то обязательно прочитайте следующую статью на Хабре. Автор популярно рассказывает о том, как такой переход совершить максимально компетентно.
Что касается CSS сеток — можете посмотреть наше обзорное видео про Susy.
→ Прямая ссылка ←Привет, уважаемые подписчики! В этот раз поговорили про верстку HTML E-mail и подводные камни адаптирования их под разные почтовые клиенты. Еще (неоправданно) много говорили про Bitrix, как всегда про WordPress и, конечно же, про программирование в целом.
А еще мы разобрали путь от junior PHP разработчика до настоящего гуру. Обязательно смотрите до конца!
В долгожданном новом подкасте мы с вами отметили день рождения стандарта HTML5 и во всех темах, так или иначе заглянули в завтрашний день и подумали о том, что же нас ждет в мире web разработки в ближайшее время. А еще поговорили про UX и скролинг и SEO оптимизацию img элементов на странице.
В первом октябрьском выпуске «разговоров» было много вопросов про порядок разработки в крупных компаниях: попытались соединить back end и front end, а также поговорили про виды и пользу HTML препроцессоров / шаблонизаторов.
В этот раз поговорили о том, что разработка Node.js теперь будет вестить вместе с io.js в рамках одного проекта, порассуждали про судьбу HTML6 и новые emoji в unicode 9.0. Также обсудили способы повышения конверсии ваших сайтов, поговорили про то, что Automattic купил WooThemes, рассмотрели сервис Hookr и ответили на ваши вопросы.
Привет, сегодняшний пост про 25-ый подкаст будет носить скорее декларативный характер. В этот раз мы поговорили о перспективах новых модулей HTML6 или HTML.Next, порассуждали о Mozilla Shumway, который собирается заменить Flash Video и поговорили о новинках в мире WordPress.
Привет, друзья! Встречайте новый подкаст только про самое интересное: нашим любимым таблицам CSS исполнилось 20 лет, в HTML6 нам обещают элемент <carousel>, сами понимаете для чего. Нативное решение для слайдеров. Еще здесь про Skype 7.0, четвертый релиз кандидат libsass, новое приложение Treehouse для iPad и, конечно, про Эдди Сноудена.
Все чаще в кругах веб-дизайнеров можно услышать про векторную графику и использовании ее в веб-страницах в виде SVG изображений.
За последние пару лет было написано очень много статей на эту тему, SVG-анимации стали новым трендом. Не успели люди освоить работу с CSS-спрайтами, как уже все начали работу с векторными спрайтами с помощью удобного API.