Привет, космонавты! Сегодня мы начинаем наш подкаст с зубодробительной темы о плюсах и минусах серверного и клиентского рендерингов HTML, еще пролетим автостопом по галактике JavaScript и поговорим о любви к jQuery. Про дизайн на этой неделе тоже будет: UI и UX горизонтальных списков на мобильных устройствах, а также умный редизайн Apple Music. Устраивайтесь поудобнее и погнали!
JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
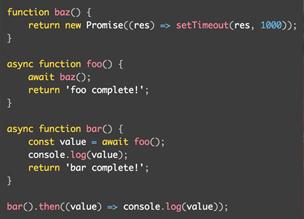
На блоге bitsofcode появилась отличная статья про промисы и асинхронные функции в JavaScript, об их сходствах и различиях!
→ Прямая ссылка ←Крис Койер на CSS-Tricks делится устранения своей боли по поводу огромного количества HTTP-запросов в комментариях WordPress.
→ Прямая ссылка ←Web Performance in Action — ваш гид-компаньон в создании более быстрых сайтов. Вы научитесь техникам, которые ускоряют доставку статических элементов пользователю, увеличивают скорость рендеринга, а также автоматизируют большинство популярных оптимизаций.
→ Ссылка для ознакомления ←Посмотрите отличное демо Codrops, на котором реализован анимированный с помощью WebGL фон, который двигается еще сильнее при скроллинге.
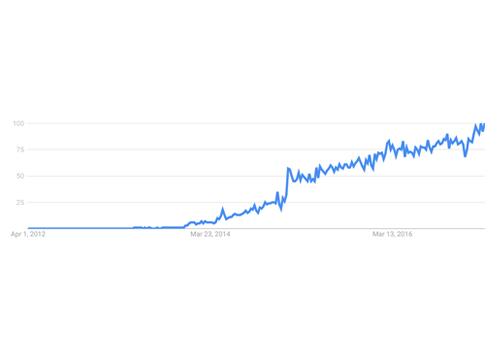
→ Прямая ссылка ←Почитайте интересную статью на freeCodeCamp о том почему React покоряет front-end разработку и о производительности.
→ Прямая ссылка ←Посмотрите библиотеку Anchorme — она позволяет сконвертировать текстовые ссылки в HTML, понимает много разных форматов.
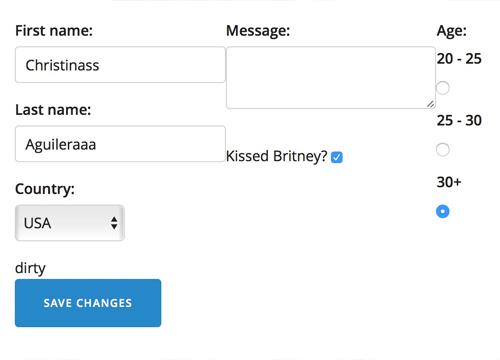
→ Прямая ссылка ←jQuery лагин Dirrty будет мониторить ваши формы на предмет изменения и включать колбэки, если какие-то поля были изменены.
→ Прямая ссылка ←Посмотрите на реализацию множества Мандельброта с помощью Canvas и Javascript от экспериментатор Джеффа Фаулера на блоге Daily JS.
→ Прямая ссылка ←Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
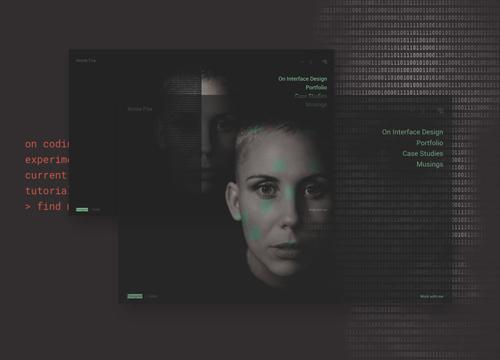
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
→ Прямая ссылка ←Почитайте интересную статью на Track Changes о том, как сейчас «вклиниться» в большой Front End. Хорошо подойдет для back-end разработчиков.
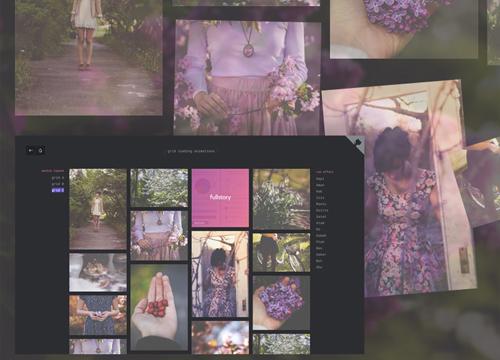
→ Прямая ссылка ←Ребята с Codrops подготовили нам шикарное демо с 15 разными эффектами подгрузки сеток в стиле masonry. Для тех, кто не любит статику.
→ Прямая ссылка ←Почитайте интересную практическую статью-туториал на блоге Google разработчиков. Здесь и про CSS3, и про JavaScript.
→ Прямая ссылка ←Привет, космонавты! Сегодня опять разберем несколько дизайнерских тем: новинка от Бабича про силу стандартных значений в формах и не только, а также про постоянство — один из главных принципов дизайна. В разработке в этот раз тоже много интересного: HTTP протокол для «чайников», различия массивов и объектов в JavaScript и даже основы микроконтроллеров. Добро пожаловать на борт.