Сохраните себе шпаргалку для актуального Vue.js 2.3 со всеми методами, атрибутами, директивами и конфигами.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Тема всплывающих подсказок очень часто фигурирует у нас в блоге и каждое решение получается лучше предыдущих. Tippy.js — отличный представитель аккуратных и плавных подсказок на чистом JavaScript.
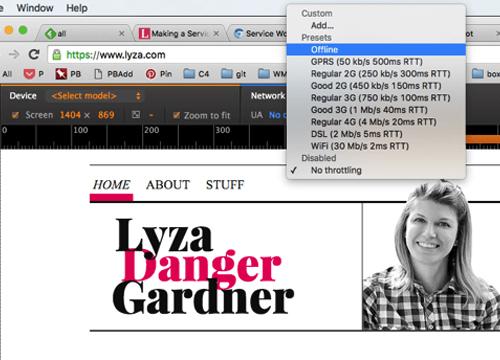
→ Прямая ссылка ←Почитайте шикарную статью на Smashing Magazine о том, как сделать своего первого Service Worker и заставить сайт работать в offline режиме!
→ Прямая ссылка ←Почитайте статью на блоге Яндекса на Хабре об эволюции модулей в JavaScript, начиная с 1999 года, вплоть до модулей ECMA Script 2015.
→ Прямая ссылка ←Обратите внимание на JavaScript библиотеку Polychrome, которая позволяет манипулировать цветами из одного формата в другой, а также «затемнять», «осветлять» и так далее.
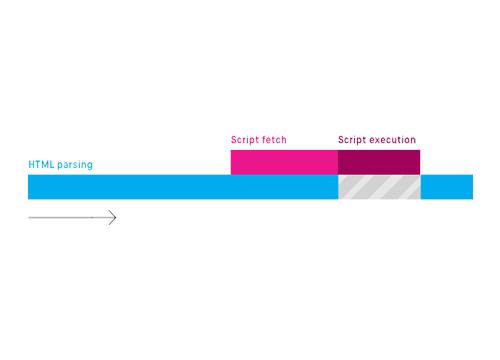
→ Прямая ссылка ←Почитайте Ire Aderinokun с bitsofco.de, которая написала интересную заметку об атрибутах async и defer, их различиях и сходствах.
Обратите внимание на библиотеку MoveTo.js, которая позволяет просто и удобно создавать анимацию скроллинга без зависимостей.
→ Прямая ссылка ←Библиотека Choices.js — это решение для создания кастомизируемых select без jQuery, на нативном JavaScript.
→ Прямая ссылка ←На Smashing Magazine для нас сделали очень подробное сравнение двух фронтенд фреймворков: Bootstrap 4 и Foundation for Sites 6.
→ Прямая ссылка ←Очередное демо с Codrops с применением всех трендовых технологий: CSS3 3D Transform, Flexbox и anime.js, посмотрите.
→ Прямая ссылка ←На Codrops выложились интересную концепцию навигационной панели, в которой каждый элемент «раздвигается» на весь экран.
→ Прямая ссылка ←Привет, космонавты! Сегодня у нас будет несколько противоречивых тем: компоненты веб-интерфейса, или как создать универсальный язык для менеджеров, программистом и дизайнеров; почему JavaScript лучше PHP; градиенты приходят на смену цветам. Кроме этого поговорим про историю компании Seagate, а также о том как ловят преступников в Deep Web.
Вам приходилось когда-нибудь анимировать тысячи элементов HTML5 Canvas? Оказывается, это можно сделать плавно и хорошо. Читайте по ссылке как.
→ Прямая ссылка ←Статья с Hackernoon, которая предлагает нам ответы на самые часто задаваемые вопросы касающиеся современной JavaScript разработки.
→ Прямая ссылка ←Посмотрите по ссылке описание реализации почти такой же навигации как у нас на сайте, только в движущимся маркером.
→ Прямая ссылка ←