Веб как никогда становится универсальной платформой для всех типов приложений, а JavaScript — это язык веба. Если вы серьезно решили заняться веб-разработкой, то недостаточно быть просто «неплохим» JavaScript программистом. Вы должны быть настоящим ниндзя, эффективным и готовым ко всем. Эта книга показывается как стать таким.
→ Ссылка для ознакомления ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
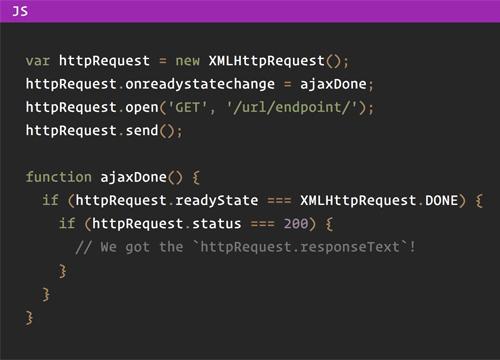
Все еще используете jQuery только для удобного API для Ajax? Почитайте Криса Койера, вдруг больше не придется.
→ Прямая ссылка ←Почитайте небольшую заметку Криса Койера о том как измерять ширину изображений на странице с помощью JavaScript. Есть несколько тонкостей.
→ Прямая ссылка ←Почитайте заметку у Криса Койера о том, как анимировать контент, подгруженный через AJAX, до его полной высоты, чтобы красивее было.
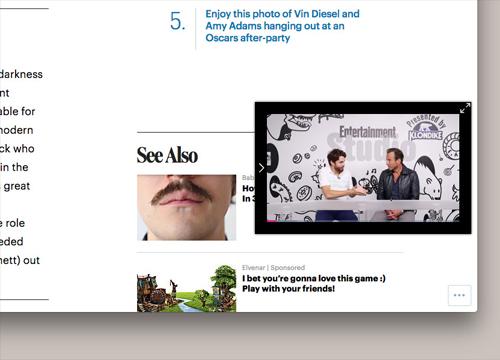
→ Прямая ссылка ←Посмотрите урок на Tuts+, который показывает как сделать «летающее» видео на вашей странице, прямо как в приложении YouTube на iOS.
→ Прямая ссылка ←Для тех, кто хочет реализовать у себя в веб-приложениях механизм pull to refresh («потяни, чтобы обновить») попробуйте очередную библиотеку pull-to-reload.
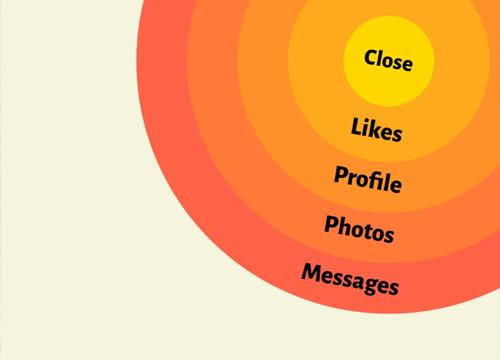
→ Прямая ссылка ←Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
→ Прямая ссылка ←Издание учит JavaScript разработчиков функциональным техникам, которые улучшат расширяемость, модульность, тестируемость и производительность, а также увеличат возможность повторного использования. Через проработанные примеры и объяснения эта книга учит как применять методы функционального программирования в реальным практическим задачам.
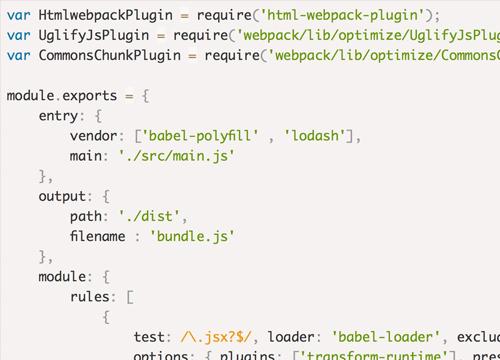
→ Ссылка для ознакомления ←Хотите начать работать с Webpack или углубить свои знания о нем? Обязательно посмотрите этот подробный гайд от Smashing Magazine.
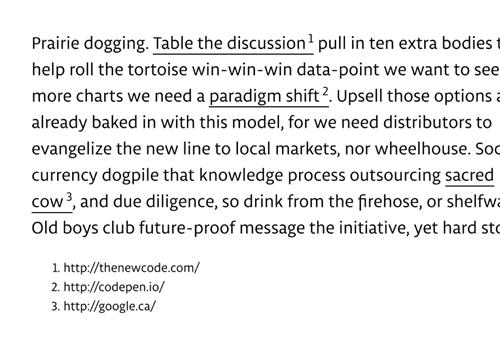
→ Прямая ссылка ←Задумайтесь о том, как можно улучшить UX от ссылок на напечатанных веб-страницах. Ресурс the new code предлагает отличный способ добиться этого с помощью JavaScript.
→ Прямая ссылка ←На the new code нас учат самому разному, в том числе самым основам JavaScript, а именно методам Math.min и Math.max.
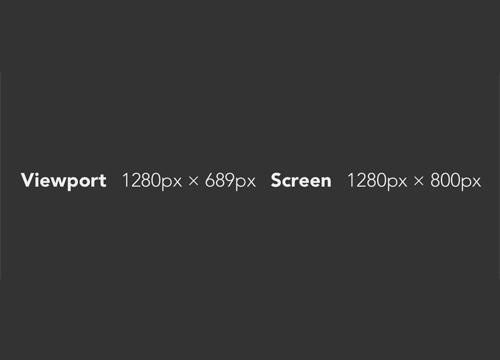
На блоге the new code нам рассказывают и показывают как правильно измерять ширину всякого с помощью JavaScript и использовать в дальнейшем.
→ Прямая ссылка ←Привет, космонавты! На этот раз мы очень глубоко обсудили вопрос с разницей UX и Usability с точки зрения психологии. Кроме этого сравним производительность нативных iOS приложений (написанных на Swift) и React Native, разгадаем секрет животных с обложек O’Reilly и насладимся новым дизайном Smashing Magazine.
Немного введения по поводу JSX и вообще что такое React и с чем его едят. Читайте дальше на том же блоге больше примеров.
→ Прямая ссылка ←Посмотрите на веб-инструмент spinStroke, который позволяет использовать и Canvas и SVG для анимирования сложных и интересных линий.
→ Прямая ссылка ←