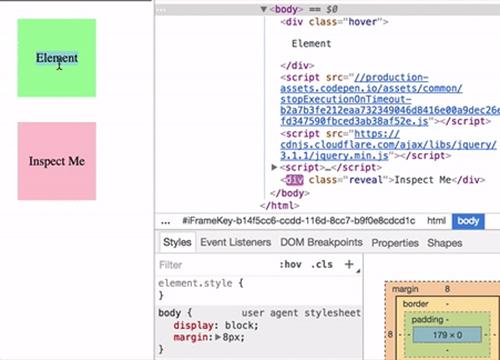
Крис Койер в своей заметке рассказал нам как «заморозить» DOM-дерево в тот момент, когда нужно проинспектировать «пропадающий» элемент.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
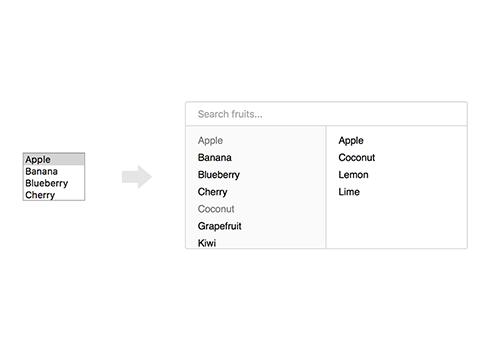
Посмотрите на JavaScript библиотеку multi.js, которая позволяет превратить <select> с атрибутом multiple в удобный элемент с поиском.
Друзья, Sarah Drasner с CSS-Tricks разобралась с Vue.js и написала введение в 5 частях, которое позволит вам «пощупать» этот новый фреймворк.
→ Прямая ссылка ←JavaScript библиотека progressively начинает подгружать изображения только если они полностью находятся в видимой области браузера. В остальное время — заблюреные миниатюры.
→ Прямая ссылка ←Прочитайте небольшую заметку о таком нововведение ES6 как «стрелочные» функции (arrow functions). Немного теории и примеров.
→ Прямая ссылка ←Космонавты, ловите праздничный подкаст! Сегодняшняя заглавная тема просто порвет ваши UX мозги и покажет вам насколько важна типографика даже в дизайне карточек на «Оскаре». Кроме этого обсудим невероятно крутую тему про цвет и его восприятие от R/M школы дизайна, а еще поговорим различия серверного рендеринга от клиентского и о ставшей классикой «фронтенд усталости».
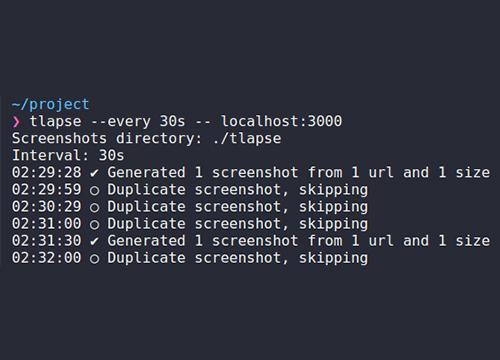
Хотели бы видеть историю развития своего проекта в виде timelapse (видео-ролик из фотографий)? Тогда установить tlapse — консольную утилиту, которая с периодичность сохраняет скриншот вашего проекта.
→ Прямая ссылка ←Прочитайте статью, которая называется «краткая история JavaScript», но при этом очень подробно раскрывающая тему.
→ Прямая ссылка ←Уважаемые подписчики, новый подкаст спешит к вам в вычислительные устройства! На этот раз поговорили про минусы адаптивного дизайна на телефоне, а так же про развитие промышленного дизайна Nintendo. А еще рассмотрели разработку бойлерплейта для PHP в 2017 на основе Symphony фреймворка + SPA на основе React.
Люите показывать веб-презентации, но reveal.js надоел? Попробуйте Webslides, новое интересное и производительное решение.
→ Прямая ссылка ←Martijn Brekelmans написал неплохую заметку о том, как он решил сделать анимацию сердца, состоящего из частиц и двигающихся по траекториям.
→ Прямая ссылка ←Desmond Ding делится своей интерпретацией полноэкранного приближения, реализованного с помощью плавных анимаций и JavaScript.
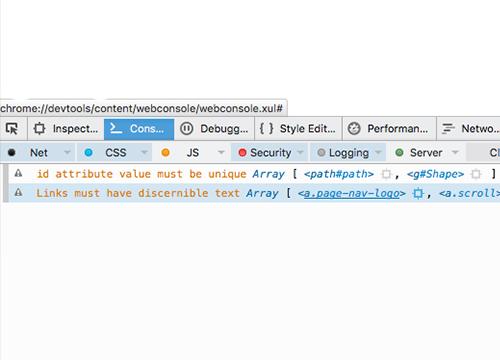
→ Прямая ссылка ←Библиотека Accesslint после добавления на страницу будет выводить вам в консоли все ошибки с «доступностью», которые вы допустили на странице. Даже для контента, который динамически подгрузился с помощью AJAX.
→ Прямая ссылка ←В выпуске «Суровый веб» #113 мы обсудили отличную тему в блоке «разработка», хотелось бы выделить её отдельно. Это очередная зарисовка от Марико Косако, в которой она нарисовала введение в Service Worker’ов, для того чтобы понимать принцип их работы.
→ Прямая ссылка ←Наш подписчик Вова Дудай продолжает рассказывать про методы деструктуризации структур данных в JavaScript последней редакции. На этот раз про объекты.
→ Прямая ссылка ←