Bram Stein на ресурсе Performance Calendar написал отличную статью с реальными примерами о том, как реализовать асинхронную загрузку веб шрифтов. Довольно-таки насущная задача.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
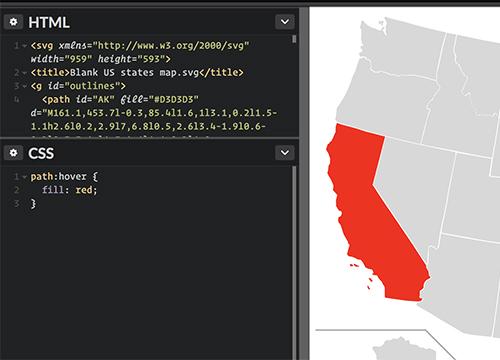
Крис Койер написал статью на блоге Media Temple о том, как сделать интерактивные карты с использованием веб-технологий.
→ Прямая ссылка ←Продолжение введения в WebGL на the new code, на этот раз отправимся «на Марс», в нескольких частях.
→ Прямая ссылка ←На Codrops нам показывают как сделать эффект постера из изображения, с использованием его маленьких фрагментов.
→ Прямая ссылка ←Уважаемые подписчики, сегодня вас ждёт выпуск, в котором будет очень много дизайна, например, статью про UI и UX мобильных форм, заметку о том, что грядёт новый тренд в веб-дизайне — круги. Ещё поговорили про введение в service worker-ы на примере картинок Марико Косаки и обсудили какими бы автомобилями были языки программирования.
Нравится вам это или нет, но JavaScript пока никуда не денется. Неважно какой фреймворк, «компилятор в js» или библиотеку вы используете, баги и проблемы с производительностью будут всегда вас преследовать. И всегда это напрямую будет зависеть от вашей кодовой базы. Подключение «лучшего фреймворка месяца» ради пары строк кода может быть невероятно дорогим с точки зрения производительности. При этом баги не только не уйдут, но и могут проявиться в другом контексте.
Плохой код не должен оставаться плохим, читайте эту книгу и узнайте несколько методов отлова «дорогого» кода, а также исправления багов.
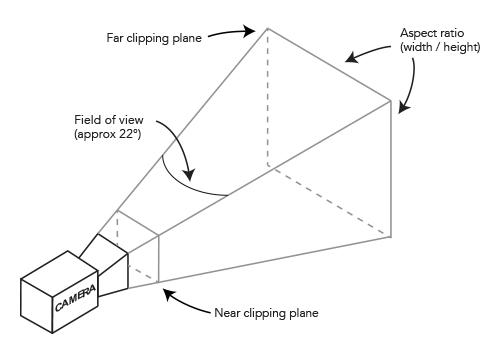
→ Ссылка для ознакомления ←На ресурсе the new code всегда собирают отличные статьи об основах веб-технологий, на этот раз поговорили про WebGL. Это технология, которая позволяет на пиксельном (не элементном) уровне работать с 3D в вашем браузере.
→ Прямая ссылка ←В выпуске «Суровый веб» #112 мы обсудили отличную тему в блоке «разработка», хотелось бы выделить её отдельно. Вместе с Марико Косако мы наглядно выяснили как работают JavaScript promises (промисы), для чего они нужны и какие методы используются для их реализации.
→ Прямая ссылка ←Привет, космонавты! На этой неделе в подкасте на редкость длинный дизайн: 10 трендов навигации на сайтах, 5 проявлений влияния UI на UX, а также популярные техники web анимаций от Ника Бабича. Кроме этого в рамках разработки мы вместе с автором статьи разжевали что такое JavaScript промисы на примере бургерной вечеринки и поговорили про агрессивное кэширование в браузерах.
Посмотрите отличное смысловое демо с американскими президентами в Slick карусельке. Полигональный Трамп хочет сделать Америку great again.
→ Прямая ссылка ←Часто к изоморфному JavaScript относятся как к святому граалю, ведь он помогает использовать один и тот же код на сервере и в клиентском браузере. Этот гид показывает вам практические примеры построения и поддержки ваших собственных изоморфных JavaScript приложений. А также вы узнаете почему подобная архитектура приложений стала невероятного популярным способом устранения таких неудобств как долгие загрузки страниц и SEO оптимизация.
Изоморфный JavaScript становится реальным выбором для команд, использующих разные стеки технологий. Авторы Jason Strimpel и Maxime Najum показывают почему такие компании как Walmart, Airbnb, Facebook и Netflix используют изоморфные библиотеки.
→ Ссылка для ознакомления ←В ECMAScript 6 (ECMAScript 2015) появился новый способ брать информацию из массивов — деструктуризация. Очень красиво синтаксически и оптимизированно программно.
→ Прямая ссылка ←Посмотрите отличное демо на Codrops, в котором собрали все самые интересные CSS3 модули, например Blend Modes и объединили их с анимациями.
→ Прямая ссылка ←Почитайте большой гайд на официальной странице фреймворка Vue.js, они недавно обновили его и там подробно и понятно всё написано!
→ Прямая ссылка ←Добро пожаловать в новый выпуск «Сурового Веба», в котором мы рассмотрели гениальные темы про дизайн: возвращение стиля 80х, новый логотип Mozilla и Project Neon (перезапуск дизайна Windows 10). Кроме этого подъехали сочные темы про разработку: какие языки программирования учить в 2017 году; разбираем основы функционального программирования; искусство «защитного программирования».