Хоть раз всё-таки делали «снежок» на сайте? Библиотека Snowstorm поможет вам сделать это на высшем уровне.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Почитайте отличную статью на Хабре о том, как с помощью нескольких шагов можно неслабо оптимизировать свой Front End. Здесь и про JavaScript, и про CSS, и даже про HTML атрибуты.
→ Прямая ссылка ←На Codrops частенько выкладывают эксперименты с Web Audio API, а здесь ещё и интерактивные инструменты, некоторые из которых выполнены с SVG.
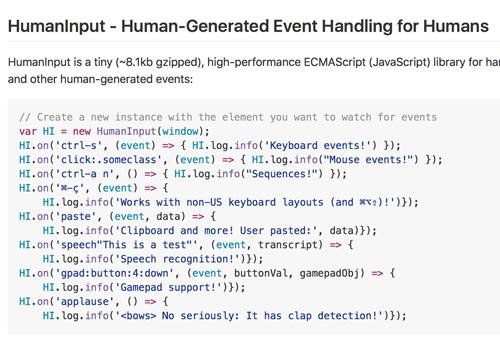
→ Прямая ссылка ←Библиотека Humaninput предоставляет очень удобный API для обработки всех возможных событий, вызываемых человеком и не только их. Тем, кто использует jQuery только для события click посвящается.
Наверняка вы уже смотрели много методик для создания производительного параллакса на любых устройствах. Сегодня по ссылке вас ждёт гениальная инструкция от Пола Льюиса (Paul Lewis) из команды Google Chrome.
→ Прямая ссылка ←Обратите пристальное внимание на lazyframe, которая «лениво» подгружает iframe независимо от источника. Даже заглушку на их месте показывает.
→ Прямая ссылка ←Посмотрите на Pepper — это отличный контактный виджет на JavaScript, который летает как FAB (Floating Action Button) от Google и рассказывает о всех контактных данных на вашем сайте.
→ Прямая ссылка ←Привет, друзья! Сегодняшний «Суровый веб» будет наполнен дизайном, потому что мы рассматриваем основы основ — элементы и принципы этого самого дизайна. Кроме этого поговорим о том, что должен сделать каждый JavaScript разработчик в 2017 году, посмотрим на модельный ряд видеокарт Nvidia, а также отпразднуем десятый день рождения iPhone. И многое-многое другое.
Крис Койер подготовил для нас большую статью обзор с инструментами для «маскирования» полей ввода в формах. Есть несколько плагинов и нативный способ.
→ Прямая ссылка ←С наступившим Новым Годом, космонавты! К вам спешит свежий выпуск подкаста «Суровый веб». На этот раз для вас есть 2 шикарные темы про UI и UX: инлайновая валидация форм и конструирование слов в интерфейсах. Кроме этого шикарные статьи про перспективные языки программирования, а также про JavaScript. И конечно же, мы ответили на ваши самые интересные вопрос!
Для вас очередной простой гайд по JavaScript промисам, для любителей программирования и нелюбителей callback ада.
→ Прямая ссылка ←Обратите внимание на интересную библиотеку Primitive.js, которая с указанной точностью воспроизводит ваше изображение с помощью простых фигур, например треугольников.
→ Прямая ссылка ←Всех с наступающим, дорогие подписчики! Встречайте последний в этом году выпуск подкаста «Суровый веб». Он принёс вам целую гору статей про разработку, например сравнение презентационных атрибутов и инлайновых CSS стилей. А также несколько отличных статей про UX, например про оптимистичные интерфейсы и плейсхолдеры в HTML формах.
Почитайте у Криса Койера как теперь можно нативно работать с буфером обмена в большинстве браузеров (кроме Safari). Без Flash и регистрации.
→ Прямая ссылка ←Посмотрите отличное демо на CodePen, в котором реализована анимация предложения, которое обретает смысл по мере перемешивания каждой буквы. Перейдите по ссылке и сами всё увидите.
→ Прямая ссылка ←