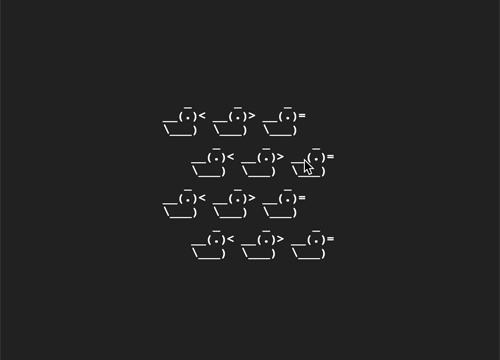
Библиотека AsciiMorph помогает сделать плавную анимацию между двумя ASCII изображениями. Целый JavaScript для ваших картинок из символов.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Почитайте невероятно крутой лонгрид на Smashing Magazine о том, что такое «оптимистичные интерфейсы» и о том, как правильно с ними работать с точки зрения UX. Мы даже эту статью дополнительно в подкасте обговорим, очень занимательная.
→ Прямая ссылка ←Библиотека Huebee — это JavaScript библиотека с очень богатым API, которая позволит вам создать color picker (окно выбора цвета) на любой вкус. Можно выбирать большое количество параметров.
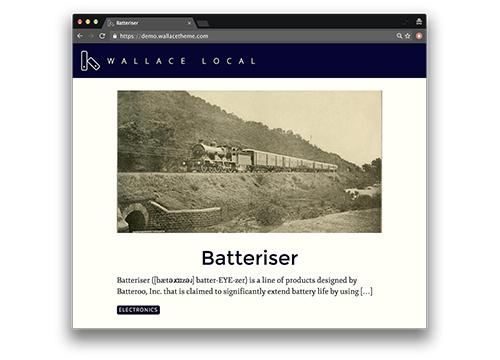
→ Прямая ссылка ←С полноценным выходом WP REST API в релизе WordPress 4.7 начинают появляться темы, которые написаны с использованием популярных JavaScript фреймворков.
→ Прямая ссылка ←На freeCodeCamp попадаются и статьи для любителей React! В том числе для тех, кто заботится о том, чтобы их «реактивные» сайты индексировались в Google. Почитайте интересное исследование.
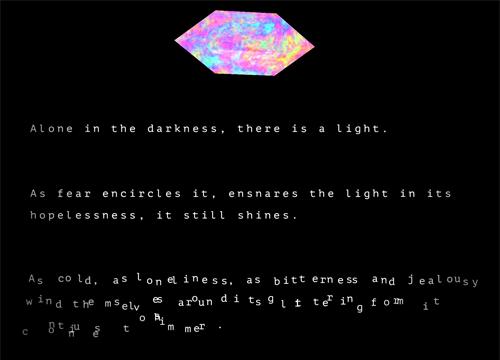
→ Прямая ссылка ←Посмотрите завораживающую анимацию при скроллинге, которая называется Light и сделана с помощью всяких модных нынче JavaScript-технологий.
→ Прямая ссылка ←Как мы знаем в JavaScript не всё так просто. Например, не всё просто с циклами, потому что в ES2015 ввели новую конструкцию for..of, которая заняла своё место рядом с for..in и методом .forEach. Давайте резберёмся вместе с bitsofco.de!
Если ваше приложение под завязку нагружено сложными вычислениями с плавающей запятой, то потрудитесь разочек и оптимизируйте его для вычисления на GPU. В это вам поможет Turbo.js!
→ Прямая ссылка ←Пол Айриш известен всем, как один из разработчиков Google Chrome и контрибьютор большого количества проектов с исходным кодом. В этом видео он рассказывает как заниматься отладкой разного в Web-разработке.
→ Прямая ссылка ←Крис Койер на блоге Media Temple написал интересную заметку-список с описаниями крутых JavaScript библиотек для работы с SVG графиками.
→ Прямая ссылка ←А помните времена, когда для копирования в буфер обмена без участия пользователя нужно было подключать Flash или гигантский сторонний фреймворк? Как сейчас помните? Теперь есть clipboard.js, который позволит вам избежать таких «танцев с бубном».
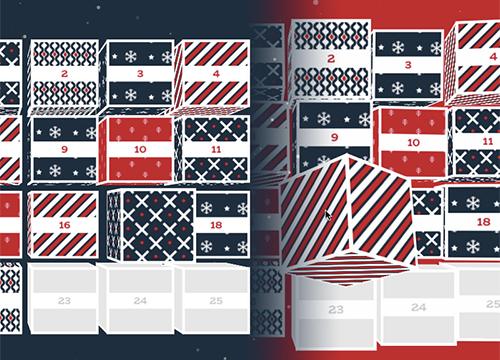
→ Прямая ссылка ←Посмотрите отличную демку предрождественского календаря, в котором каждый день — это 3D куб, который анимируется при наведении и клике. Можно приспособить под любой календарь, не обязательно рождественский.
→ Прямая ссылка ←Дорогие друзья, в этом выпуске вместе с вами поговорим про цвет 2017 по версии Pantone, попробуем остаться с JavaScript друзьями, обсудим лучшие front-end инструменты уходящего года, а также приоткроем завесу тайны победы Трампа и успеха Brexit (Big Data). А ещё поговорим про российский атомный ледокольный флот и влияние марихуаны на мозг человека.
На Codrops для нас приготовили занятную демку, которая показывает как сделать всплывающие изображения с помощью CSS масок и мягких переходов (transitions). Кстати, про CSS маски можете посмотреть наше видео: CSS Clipping & Masking (свойства clip-path и mask-image).
→ Прямая ссылка ←Посмотрите демку на CodePen, на которой воспроизведён эффект грозы в дождливый вечер. Всё сделано с помощью уже избитой HTML5 Canvas, но всё равно красиво.
→ Прямая ссылка ←