Хоть мы и не очень любим браузерные уведомления (desktop notifications), но некоторые люди их любят и поэтому мы делимся решением Notification Logger, которое позволяет выводить весь лог из консоли.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Посмотрите библиотеку Shave для «урезания» текста HTML элементов, чтобы влезло по максимальной высоте. Остатки текста будут в скрытом <span> элементе, поэтому всегда можно будет вернуть контент.
Посмотрите набор отличных демок на Codrops, которые нам показывают анимацию линий с помощью anime.js. Здесь и линии, перечёркивающие текст и фоновые линии. Бывают разные варианты: SVG, Canvas, но здесь классические HTML элементы с анимациями.
→ Прямая ссылка ←Библиотека CurrencyFormatter.js поможет вам легко настроить форматирование почти всех известных валют на большинстве известных языков для любых HTML элементов. Очень полезный инструмент для фронтендера.
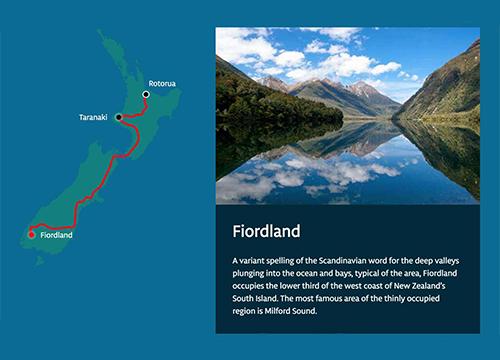
→ Прямая ссылка ←Посмотрите отличое демо с инструкцией о том, как сделать интерактивную карту с путешествием с помощью SVG и Web Animation API. От the new code на примере Японии.
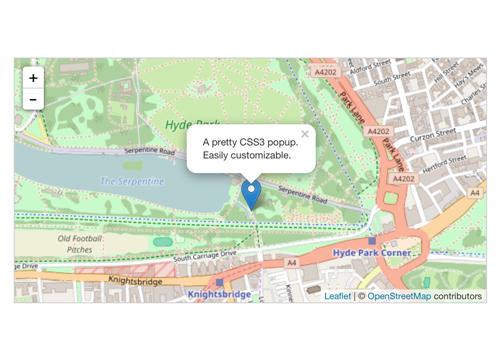
→ Прямая ссылка ←При реализации проектов с картами обычно используют решения от Yandex, Google и 2GIS. Но есть же и карты с открытым исходным кодом, например OpenStreetMaps. Одна из самых крутых реализаций — Leaflet, попробуйте.
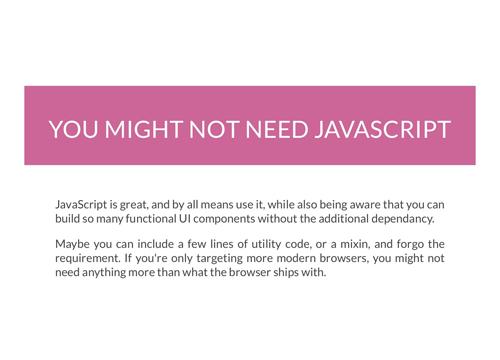
→ Прямая ссылка ←Ресурс You Might Not Need JavaScript показывает нам на конкретных примерах то, что можно обойтись и без JS при реализации некоторых компонентов. Вот только зачем? Пишите соображения в комментариях, довольно-таки холиварный вопрос.
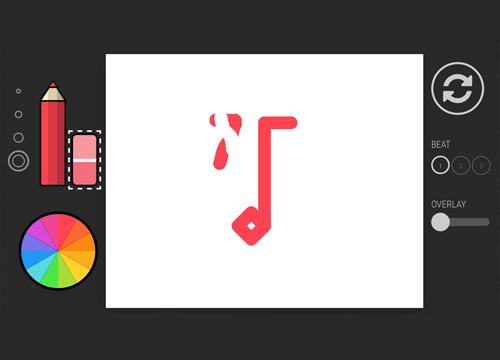
→ Прямая ссылка ←Посмотрите неплохую демку с CodePen, в котором реализовали простенький графический редактор с несколькими инструментами: карандаж, ластик и всевозможные настройки для них.
→ Прямая ссылка ←Посмотрите интересный скрипт SVG Patterns, который позволяет инициализировать SVG паттерны для конкретных элементов с помощью программирования. Не нужно ничего рисовать, только передать параметры.
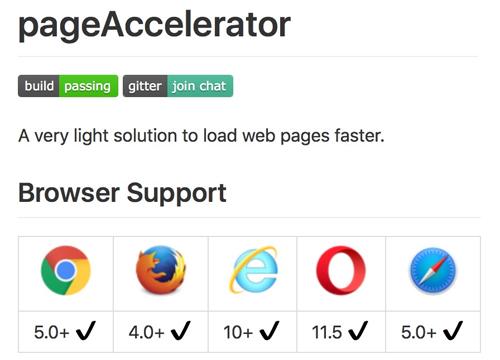
→ Прямая ссылка ←Попробуйте в следующем проекте использовать скрипт pageAccelerator, который можно назвать «лёгкой» версией turbolinks и pjax. Он подгружает все ссылки на вашей странице и при переходе заменяет контент на странице.
→ Прямая ссылка ←На блоге the new code часто собирают крутые «списки для чтения» по разным дисциплинам. Сегодня в поле нашего зрения попал список про JavaScript функции. Освежите для себя понятия контекста, коллбэков и анонимных функций.
→ Прямая ссылка ←Посмотрите имплементацию Dribbble скетча с дизайном небольшого дашборда, на котором один фон используется сразу для нескольких блоков. То, что легко делается в графических редакторах, зачастую сложно повторить при вёрстке — это как раз один из подобных случаев.
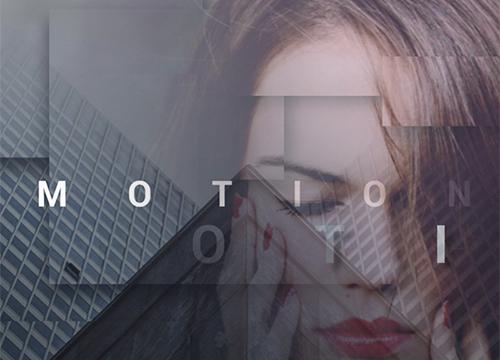
→ Прямая ссылка ←Посмотрите набор шикарных демок сегментированных фоновых изображений с разной тематикой. Некоторые реагируют на положение курсора, а некоторые просто красиво распадаются на части.
Основной «фокус» реализован с помощью CSS свойства clip-path, про которое мы снимали отличный ролик: CSS Clipping & Masking (свойства clip-path и mask-image).
Посмотрите на the new code реализацию анимированного прогресс бара в виде круга. Не без использования SVG, конечно.
→ Прямая ссылка ←Посмотрите отличный пример реализации портфолио по категориям в 3D с использованием крутых анимаций. Можно прямо по типам разделить.
→ Прямая ссылка ←