Зацените неплохое демо на CodePen — анимация иконки меню при скроллинге. Не обошлось без SVG, а то не так красиво бы получилось.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Блиц-подкаст на этой неделе приятно порадует вас интересными статьями про дизайн: анализ локскрина iOS 10, а также теория цвета для чайников; кроме этого мы рассудили трезво и выяснили, что с JavaScript на самом деле всё в порядке, проблема только в людях (как всегда); и, наконец, обсудили ваши вопросы и присланные темы!
Посмотрите демо CodePen, на котором показано как реализовать курсор с помощью SVG и JavaScript. Это конечно не очень по UX — менять курсор, но получилось всё равно интересно.
→ Прямая ссылка ←Библиотека Timeago.js поможет вам отсчитать количество времени, пройденное с желаемого в любом формате. Можно даже автообновление сделать.
→ Прямая ссылка ←Библиотека Cookies.js с помощью всего пары методов и нескольких свойств помогает абстрагировать работу с «куками» в простую для понимания конструкцию.
→ Прямая ссылка ←Привет, коллеги! Мы вновь спешим к вам со свежей порцией новостей и заметок про разработку и дизайн. На этой неделе обсудили: каково это учить JavaScript в 2016, почему дизайнеры должны уметь верстать, а также какими способами можно стилизовать подчёркивания. Кроме этого обсудили очень интересную статью про мастерство, в которой сказано, что наш профессиональный рост никому не нужен кроме нас самих.
Библиотека Granim.js позволяет сделать хитрые анимации с градиентами (даже из нескольких), а также наложить анимированный градиент с полупрозрачностью на другое изображение.
→ Прямая ссылка ←На блоге CSS-Tricks автор Sarah Drasner написала шикарную статью-гайд о том, как использовать цвет в Web, какие есть особенности работы в CSS и препроцессорах, а также в JavaScript.
→ Прямая ссылка ←David Walsh периодически рассказывает про новые увлекательные JavaScript API. В этот рассказал про URLSearchParams, который позволяет легко распарсивать строку запроса по параметрам.
На этом методы использования HTML5 Canvas не закончились, ресурс the new code показывается на Glitch Art. Выглядит очень эффектно, хотя область применения сомнительна.
→ Прямая ссылка ←Ресурс JS Mythbusters предлагает нашему вниманию набор советов, а также дополнительной литературы (книг, статей) по поводу оптимизации JavaScript кода. Есть очевидные вещи, а есть прямо откровения — посмотрите.
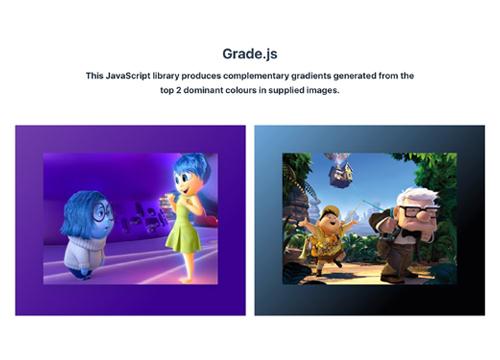
→ Прямая ссылка ←У нас на сайте используется библиотека Color Thief, которая выцепляет доминирующие цвета из картинок, а бывают и другие решения, например, Grade.js. Оно не только выбирает доминирующие цвета, но и строит из них градиент.
→ Прямая ссылка ←Хотите быть настоящими программистами? Тогда не используйте JavaScript учите методы для работы с математикой в JavaScript, нормальные алгоритмы без этого не обходятся!
Библиотека Scrollanim позволяет создавать простые, но красивые анимации при скроллинге для конкретных элементов. Ничего нового, просто ещё одна имплементация такого решения.
→ Прямая ссылка ←Привет, космические подписчики! Сегодня вас опять ждёт блиц подкаст, в котором будет много разработки: JavaScript пожирает мир, code review — это круто, метапрограммисты и недоступный веб. Кроме этого разобрали темы слушателей, а также порадовались за частицы мощей на МКС.