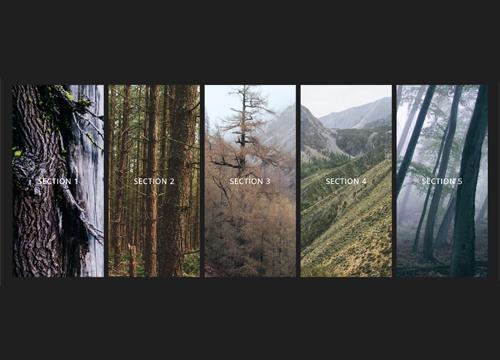
На ресурсе Codrops регулярно появляются интересные демо с использованием современных технологий. Сегодня в фокусе — anime.js и большой набор CSS3 свойств, которые позволяют сделать большое слайдшоу с несколькими разными вариантами расположения изображений.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
На the new code нам показали очередной вариант реализации 3D параллакса при скроллинге. Очень производительно и понятно.
→ Прямая ссылка ←Привет друзья! Сегодня у нас необычно большой блок про дизайн, в котором мы ответим на интересующий многих вопрос: «как притворяться крутым дизайнером?» и о том нужно ли так делать. Кроме этого — поговорим про вдохновение и печатную продукцию, а также про ванильный JavaScript и неправильный путь изучения PHP. Ставь палец вверх и устраивайся поудобнее — будет интересно!
На ресурсе the new code нас учат как использовать HTML5 Canvas для того, чтобы сделать эффект «стирания», как на мгновенной лотерее, для двух изображений.
→ Прямая ссылка ←Посмотрите пример анимации, которую можно сделать куда-нибудь на посадочную страницу для конкурса. Очень эффектно выглядит, но при этом включает в себя много кода.
→ Прямая ссылка ←Привет, друзья! Долгожданный новый сезон подкастов стартовал, и мы сразу обливаем вас ручьём новых интересных тем: UX «хлебных крошек», UI и притяжательные местоимения, 5 проблем, которые решает адаптивная вёрстка и ещё много всего интересного! Но самое главное то, что мы наконец-то ответили на вопрос «как всё успеть, работать и изучать новые технологии?», смотрите весь подкаст и подписывайтесь!
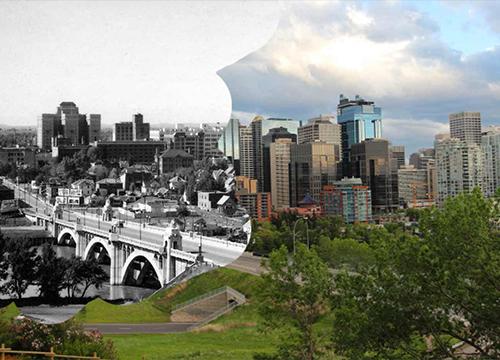
На the new code посмотрите шикарное демо интерактивной картинки (посмотри на город через очки реальности), реализованной с помощью SVG масок.
→ Прямая ссылка ←Библиотека Howler.js позволит вам работать с новым и современным Web Audio API, но с фоллбеком до HTML5 Audio для старых браузеров.
→ Прямая ссылка ←Я давно уже видел ресурс JS Tips, а тут они с августа опять активизировались. Почитайте, там полезно.
→ Прямая ссылка ←Демо XG покажет вам как использовать WebGL чтобы замутить картинку, на которой глаза следят за курсором. Очень круто.
→ Прямая ссылка ←На the new code поделились очередной крутой демкой о том, как сделать кнопку на SVG, которая может превращаться из состояния Play в Pause. Плавно получилось.
→ Прямая ссылка ←На ресурсе the new code нас часто учат фундаментальным основам и сегодня в поле нашего зрения попала статья «Перемещаемся по JSON объекту в цикле». Название говорит само за себя.
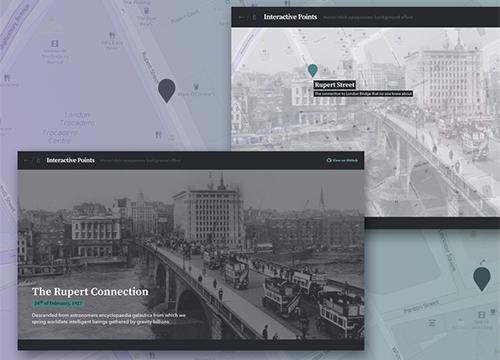
→ Прямая ссылка ←Ребята с Codrops реализовали очень неплохую концепцию карты с достопримечательностями, при наведении на которые почти показывается фотография, а при клике — выходит большой блок с информацией. Интересно получилось.
→ Прямая ссылка ←Посмотрите интересное демо на CodePen, в котором сеточный листинг «открывает» элементы с крутыми анимациями. Подойдёт для показа каких-нибудь товаров. Хотя, даже и для блога подойдёт.
→ Прямая ссылка ←Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.
→ Прямая ссылка ←