Ребята с the new code, как обычно, снабжают нас крутыми демками по фронтенду. Сегодня они показывают нам как сделать цветок лотоса с помощью SVG, JavaScript и CSS Blend Modes. Работает во всех браузерах!
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Посмотрите целый репозиторий на GitHub, в котором автор собрал несколько доказательств концепций того, что иногда можно обойтись и без JavaScript. А иногда лучше всё-таки и с ним.
→ Прямая ссылка ←Почитайте небольшой туториал о том, как сделать анимированный эффект статических помех с помощью HTML5 Canvas, интересно получилось.
→ Прямая ссылка ←Космонавты, привет! В этот августовский день вжариваем вам новым подкастом. Сегодня у нас много тем про UX, например про html формы и состояние наведения (hover state). Кроме этого много фундаментальных тем про программирование, такие как: преподавание и сложность программирования в освоении (в противовес маркетологам, которые думают, что это легко). Было весело и задорно, поэтому не забывайте ставить палец вверх и смотрите!
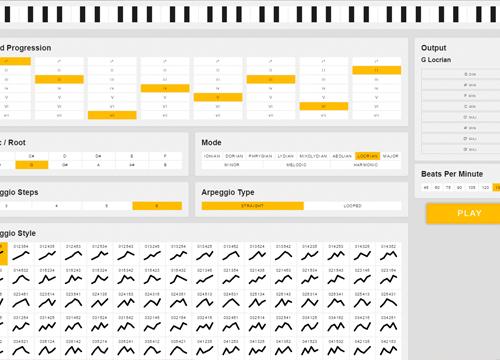
Посмотрите очень талантливое демо на Codepen, в котором реализован крутой музыкальный арпеджиатор. Даже с использованием ES6.
→ Прямая ссылка ←Одной из самых важных особенностей современных браузеров является возможность хранить информацию на пользовательском компьютере или мобильном устройстве. Хоть большинство людей и смотрят в сторону облачных технологий, «клиентское» пространство поможет существенно сэкономить разработчикам. Эта книга рассказывает о нескольких API для работы с этим пространством. Вы узнаете об их плюсах и минусах, а также о пошаговых возможностях их использования. Также книга подскажет вам несколько библиотек с открытым исходным кодом для упрощённой работы с вышеупомянутыми API.
→ Ссылка для ознакомления ←Привет, друзья! На этой неделе встречаем вас блиц-подкастом, в котором мы обсудили только самое важное за эту неделю и ответили на все ваши вопросы и комментарии. Постарались подвести итог в разговоре про UI и UX кнопок, а также разобрали большое количество CSS хитростей от Криса Койера.
Смотрите очередное крутое демо с Codrops, в котором показано как можно сделать анимацию перехода элементов с помощью SVG «путей» и новой библиотеки anime.js.
→ Прямая ссылка ←Уже давно в тренде создание простых и лёгких анимаций и, если вы всё ещё не освоили GSAP, то попробуйте библиотеку Anime.js, она тоже удобная, но попроще.
→ Прямая ссылка ←А вы уже пробовали сделать для своего сайта/приложения нативные push уведомления? Попробуйте с помощью Push.js, отличная библиотека.
→ Прямая ссылка ←Мы давно ещё сняли ролик про новую технологию CSS Snap Points, и уже выходят библиотеки, которые помогают автоматизировать процесс.
→ Прямая ссылка ←Читайте крутой лонгрид на Smashing Magazine о том как использовать аргументы и параметры в ECMAScript 6. Для тех, кто всё ещё разбирается с новым стандартом.
→ Прямая ссылка ←Посмотрите очень крутое демо на the new code, на котором SVG закат реагирует на скролл и солнце садится. Очень интересная концепция.
→ Прямая ссылка ←Привет, космонавты! На этой неделе не так много тем, но зато мы очень подробно остановились на тех, что есть. Поговорили про программирование в целом и про JavaScript программирование в частности, посоветовали какой язык программирования стоит изучать первым. Кроме этого был большой блок про дизайн: UX, принципы анимации, а также подняли тему почему курсор для кнопок должен оставаться стандартным.
Посмотрите роскошную демонстрацию веб-технологий в этой замечательной демонстрации периодической таблицы Менделеева. Там круто.
→ Прямая ссылка ←