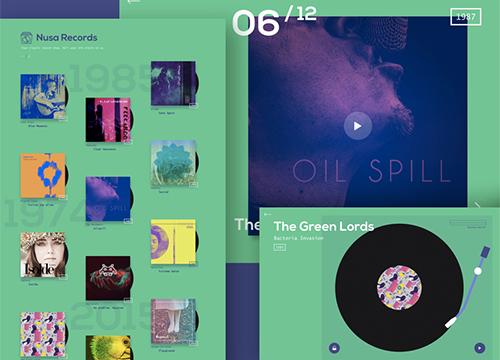
На Codrops нас постоянно радуют крутыми демками, в том числе экспериментальными. Сегодня — интерактивный проигрыватель с Web Audio API.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
А вы уже во всю используете Web Animation API? В любом случае — посмотрите крутое демо на the new code о том, как можно в случайном порядке разложить картинки.
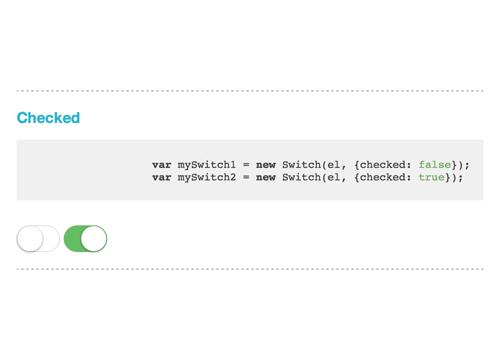
→ Прямая ссылка ←Давно хотели «запустить» немного интерфейса iOS в свои веб-приложения? Тогда библиотека Switch — как раз для вас. Даже цвет менять можно.
→ Прямая ссылка ←Сейчас то самое время, когда пора учить JavaScript. Последний стандарт ECMAScript 6.0 утверждён, и учиться писать высококачественные приложения на этом языке легко и приятно как никогда. Эта книга поделится с вами всеми новшествами ES6, а также несколькими инструментами и техниками программирования.
Автор Ethan Brown не только расскажет вам об основах (переменные, массивы), но также поведает о более сложных концепциях, таких как: функциональное и асинхронное программирование. Вы научитесь создавать как мощные и адаптивные клиентские веб-приложения, так и приложения для Node.js сервера.
→ Ссылка для ознакомления ←Недавно показывали вам библиотеку EQCSS, которая позволяет реализовать элементные запросы для адаптивного дизайна. Сегодня почитайте статью на Smashing Magazine, в которой рассказано как это делать на примерах.
→ Прямая ссылка ←Библиотека Holmes.js поможет вам построить быструю систему поиска на странице. Есть возможность осуществлять поиск только в некоторых элементах.
→ Прямая ссылка ←Работаете с JavaScript массивами? А знаете про методы every и some? А вы посмотрите заметку на the new code и вообще весь список для работы с массивами.
→ Прямая ссылка ←Если вы ещё не разобрались во всех новведениях ECMAScript 6 (по-новому ECMAScript 2015), то обязательно посмотрите этот гайд на гитхабе — очень круто расписано, с примерами.
→ Прямая ссылка ←Существует много разных решений, которые позволяет реализовать анимации при скроллинге, но все они вызывают нарекания. Автор библиотеки AOS написал на CSS-Tricks заметку о том, почему его библиотека — самая лучшая.
→ Прямая ссылка ←Bideo.js — библиотека, которая поможет вам легко добавлять фоновые HTML5 видео на полный экран. А вы каким аналогичным решением пользуетесь?
→ Прямая ссылка ←Ребята с Codrops показывают нам чудеса владения CSS анимациями — реализуют очень крутой эффект перехода между страницами с помощью «многослойных» переходов.
→ Прямая ссылка ←Посмотрите крутую демку на CodyHouse, которая покажет нам как с помощью увеличения SVG clipPath сделать хитрые анимационные переходы в слайдере.
→ Прямая ссылка ←Иногда хочется, чтобы графики выглядели динамично, чтобы показать текучесть и движение. Для этого можно воспользоваться анимированными градиентами, посмотрите демо и напишите что думаете!
→ Прямая ссылка ←Посмотрите демку интерактивного SVG графика на CodePen. Вдруг придётся что-то подобное реализовать. Или лучше воспользуетесь популярной библиотекой?
→ Прямая ссылка ←На блоге the new code нас учат делать простые анимированные часы с помощью набирающего обороты Web Animation API.
→ Прямая ссылка ←