Друзья, смотрите, новый выпуск подъехал! Вы как хотите, а у нас очередной блиц. Поговорили про проектирование интересных проблем для интереса пользователей, обсудили лендинг фильма John Wick, вспомнили об успехе Илона Маска и его SpaceX, а также обсудили новинку от Apple — умную колонку Homepod. Даже из разработки пару тем нашли: анализ рынка веб-разработки от HackerRank, а также советы от 19летней разработчицы.
JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Космонавты, обратите внимание на новый подкаст в ваших лентах! Сегодня мы опять рассмотрели много дизайн-тем: про наши любимые эмодзи от Apple, про любимые логотипы Артемия Лебедева, редизайн ya.ru, а также про UX дизайн лутбоксов в современных видеоиграх. Еще поговорили про новый проект Павла Дурова и Telegram, а также про несовершенство языка JavaScript и, как всегда, несколько тем про архитектуру.
Хо-хо-хо, друзья! С наступающими праздниками вас! Будем рады, если найдете время впитать новый выпуск нашего подкаста, который расскажет вам нереально количество новостей из мира IT и не будет напрягать вас «душными темами» из разработки. На этой неделе мы обсудили новости Twitter и Telegram, поговорили о нелегкой судьбе Леонарда Боярского, который работал над Fallout, Arcanum и Vampire: The Masquerade — Bloodlines, а потом попал в Blizzard. Кроме этого мы затронули много действительно интересных тем по дизайну: здесь и UX гайд по цветам, и статья про психофизиологию интерфейсов, и даже «советы» для UX дизайнеров от Уолта Диснея.
Красивые демонстрации SVG анимаций с линиями, которые сделаны с помощью TimelineMax в GSAP и плагина DrawSVGPlugin.
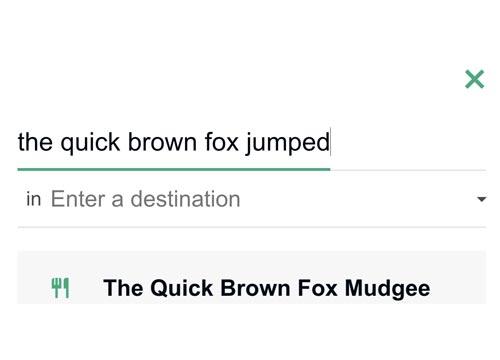
Туториал на freeCodeCamp, который показывает как сделать красиво подсвечивание заполняемости текстового поля, как у TripAdvisor.
→ Прямая ссылка ←Небольшая заметка о том, какие атрибуты можно использовать для базовой валидации форм в стандарте HTML5 + немного JavaScript.
→ Прямая ссылка ←Обзорная статья о том, какой Webpack конфиг используется в vue-cli и почему он действительно хороший и оптимизированный.
→ Прямая ссылка ←Довольно-таки подробная и интересная статья о том, как начать работать с регулярными выражениями в JavaScript.
→ Прямая ссылка ←Инструкция о том, как сделать небольшое приложения на Vue.js с использованием Kairos API для опознавания лица на фотографии.
→ Прямая ссылка ←Демонстрация того какие можно сделать красивые фоновые анимации с помощью WebGL, ThreeJS и GSAP, ребята с Codrops, как всегда постарались.
→ Прямая ссылка ←Библиотека Scrollama позволит ловить события скроллинга до определенных элементов на странице с помощью Intersection Observer API.
→ Прямая ссылка ←Статья о том, как использовать анимации (animations) и переходы (transitions) в рамках фреймворка Vue.js для создания хорошего UX.
→ Прямая ссылка ←История о том, как автор переводил серверную часть приложения с PHP на Node.js и какие инструменты использовал.
→ Прямая ссылка ←И сегодня мы расскажем тебе много нового про веб-разработку: про принципы хорошего именования в кодовой базе, про то как проходят собеседования в топ мировых IT-компаний, а также о том, как отложить кучи зависимостей и наконец-то начать программировать на JavaScript. Еще поговорили про дизайн советских неоновых вывесок, редизайн мобильного приложения Steam и плохой UI кнопки открытия домофона. И, конечно же, про биткоин.
Посмотрите на крутую демонстрацию от Codrops, на которой несколько эффектов SVG-анимаций на рамках в слайдшоу реализованы с помощью anime.js.
→ Прямая ссылка ←