Новый шрифт для разработчиков JetBrains Mono, Samsung блокирует телевизоры в России, новый Apple TV с чипом А12, есть только три типа кода и производительная front end архитектура. ПАГНААААЛЕЕ!!!11
Производительность
Весь контент про производительность в Web — набор практик и методик, которые помогают сделать ваши web сайты и приложения быстрыми и удобными.
Новинки ES2019, кнопки, отвечающие на направление и скроллбары на чистом CSS, дизайн логотипа Chicago Bulls. А также куча новостей про Apple. ПАГНААААЛЕЕЕ!!!1
Поговорили о том, почему не надо работать на плохих проектах, узнали зачем нужно использовать асинхронные компоненты для Vue.js приложений, а также порассуждали почему падают продажи компьютеров и ноутбуков, а также поговорили о техпроцессе в производстве процессоров. ПАГНАААААЛЕЕ!!1
Космонавты, первый осенний подкаст уже готов ублажать вас в уши! Мы обсудили классические дизайны от студии Лебедева, поговорили про изменения, которые нас ждут в PHP 7.3, а также обсудили как одна строчка JS кода может замедлить сайт в 10 раз. А еще неожиданно поговорили о том, почему мы никогда не будем до конца удовлетворены. ПАААГНАААААЛЕ!
Космонавты, встречайте новый выпуск подкаста! Эта неделя — первая, на которой мы начинаем подводить итоги уходящего года и заглядывать в грядущий 2018. Поговорили мы о том, что ждет UX дизайн в новом году и куда зайдет веб-разработка в целом, еще обсудили цвет 2018 года по версии Pantone, рассмотрели дизайн новой транспортной системы в Москве и даже поговорили о поддержке кириллицы в большинстве Google шрифтов. Кроме этого обсудили много громких новостей и прогнозов на будущий год, в том числе про биткоин.
Бесплатная книга «Необходимая оптимизация изображений» от Addy Osmani о всех аспектах оптимизации изображений для ваших веб-страниц.
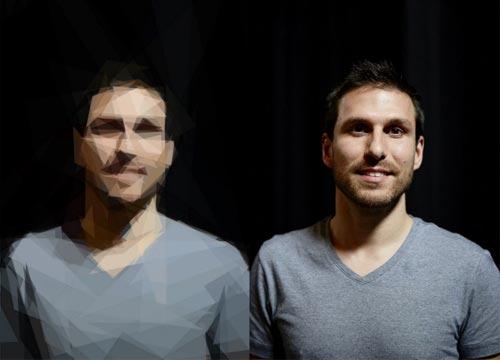
→ Прямая ссылка ←Перевод на хабре о том, как использовать SVG в качестве «заглушки» и почему это ведет к производительности.
→ Прямая ссылка ←Библиотека Scrollama позволит ловить события скроллинга до определенных элементов на странице с помощью Intersection Observer API.
→ Прямая ссылка ←Статья, которая рассказывает о том что такое Paint Timing API и как с его помощью увеличить производительность вашего фронт-енда.
→ Прямая ссылка ←Статья о том, что прогрессивные веб-приложения (PWAs) нужны и важны. А также развенчивание шести мифов про такие приложения.
→ Прямая ссылка ←По ссылке вас ждет информативная презентация о том как и для чего нужны анимации в приложениях на Vue.js и как их делать максимально производительно.
→ Прямая ссылка ←Посмотрите статью с 150 анимированными подсказками (в виде GIF изображений) по Front End работе с Chrome DevTools.
→ Прямая ссылка ←Статья о том, как нужно изменить тактику подачи пользователям статических файлов CSS и JavaScript при протоколе HTTP/2.
→ Прямая ссылка ←Очень (очень) подробная статья-обзор о плюсах и минусах использования веб-шрифтов. Так ли сильно они влияют на производительность?
→ Прямая ссылка ←Статья для тех, кто знает толк в миллисекундах. Производительные web анимации с помощью CSS и JavaScript. Полные 60 fps.
→ Прямая ссылка ←