Очередная «ленивая загрузка» изображений, всего 0,5 килобайта, без зависимостей. Позволяет подгружать и динамически добавляемые изображения.
→ Прямая ссылка ←Производительность
Весь контент про производительность в Web — набор практик и методик, которые помогают сделать ваши web сайты и приложения быстрыми и удобными.
На манеже новый клиентский JavaScript фреймворк, который позволяет не заморачиваться на рамках и думать только о бизнес-логике.
→ Прямая ссылка ←Библиотека gpu.js позволяет реализовать параллельные вычисления в JavaScript на клиенте, а также предложит функциональный фолбэк.
→ Прямая ссылка ←Набор из красивых и производительных CSS прелоадеров, которые отлично впишутся в ваши прогрессивные веб приложения.
→ Прямая ссылка ←Статья о том, как с помощью вкладки «Приоритет» можно смотреть разные HTTP запросы и продумывать скорость первой значащей прорисовки.
→ Прямая ссылка ←Статья о том, как уменьшить размер CSS на 70%, например, путем уменьшения классовых имен на этапе компиляции.
→ Прямая ссылка ←Космонавты, встречайте финал сезона у себя в youtube-приемниках! Сегодня мы приготовили для вас многое интересного: в первую очередь про клиентское (браузерное) кэширование всякого, еще про редизайн Codepen, о том как придумывать сильные пароли, об интересном умершем формате DAT (накопитель информации на магнитной ленте), а также последние новости про плеер Winamp, Telegram 4.3 и не только!
Почитайте про архитектуру сервиса Medium, используемые у них технологии и про невероятную производительность, которую удается обеспечивать.
→ Прямая ссылка ←Статья о том, как превратить любой ваш динамический сайт в PWA (Progressive Web Application) и быть в тренде!
→ Прямая ссылка ←Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
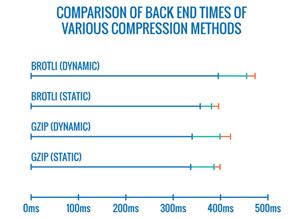
→ Прямая ссылка ←Почитайте статью на CSS-Tricks о том как включить алгоритм Brotli для сжатия всякого на уровне веб-сервера, например Nginx.
→ Прямая ссылка ←Посмотрите шикарный и подробный чеклист по безопасности на всех уровнях во время веб-разработки. Вы хоть 30% из этого соблюдаете?
→ Прямая ссылка ←Проверяйте инструментом Page Weight от Imgix свои сайты на предмет того как изображения грузят и влияет на производительность.
→ Прямая ссылка ←Крис Койер на CSS-Tricks делится устранения своей боли по поводу огромного количества HTTP-запросов в комментариях WordPress.
→ Прямая ссылка ←Web Performance in Action — ваш гид-компаньон в создании более быстрых сайтов. Вы научитесь техникам, которые ускоряют доставку статических элементов пользователю, увеличивают скорость рендеринга, а также автоматизируют большинство популярных оптимизаций.
→ Ссылка для ознакомления ←