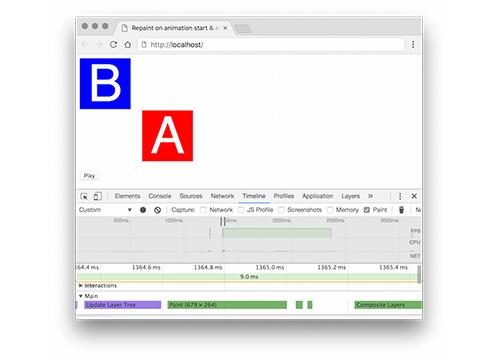
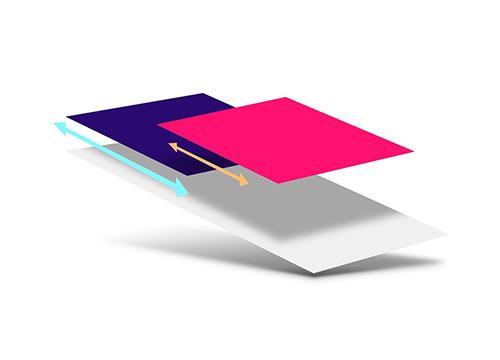
На Smashing Magazine нам в очередной раз рассказывают как делать производительные анимации, которые задействуют GPU.
→ Прямая ссылка ←Производительность
Весь контент про производительность в Web — набор практик и методик, которые помогают сделать ваши web сайты и приложения быстрыми и удобными.
Наверняка вы уже смотрели много методик для создания производительного параллакса на любых устройствах. Сегодня по ссылке вас ждёт гениальная инструкция от Пола Льюиса (Paul Lewis) из команды Google Chrome.
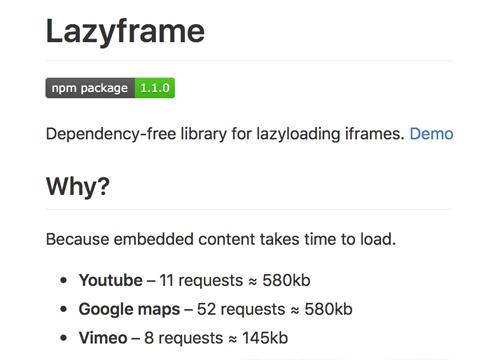
→ Прямая ссылка ←Обратите пристальное внимание на lazyframe, которая «лениво» подгружает iframe независимо от источника. Даже заглушку на их месте показывает.
→ Прямая ссылка ←Адам Коти предлагает нам самый простой способ поделиться ссылками в социальных сетях — через share ссылки. Ничего нового, просто собрал все соц. сети в одном месте.
→ Прямая ссылка ←На гениальном (без преувеличения) freeCodeCamp написали отличную статью о том, как грамотно использовать изображения в Интернет. Имеем ввиду изображения в тегах <img>, несколько интересных советов будут очень полезны.
Попробуйте в следующем проекте использовать скрипт pageAccelerator, который можно назвать «лёгкой» версией turbolinks и pjax. Он подгружает все ссылки на вашей странице и при переходе заменяет контент на странице.
→ Прямая ссылка ←Редакторы Smashing Magazine подготовили для нас крутейшую статью о том, как решить проблему с «прыгающим» контентом при загрузке страницы. А то можно потерять позицию скроллинга и будет неприятно.
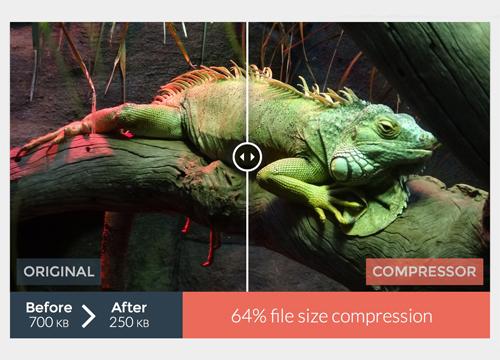
→ Прямая ссылка ←Посетите новый сервис Compressor.io, который позволит вам сжать ваши изображениями в двух качествах (lossy и lossless). Жаль только, что по одному и с ограничением в 10 мегабайт.
→ Прямая ссылка ←PerfTool — это набор из трёх плагинов: Google PageSpeed Insights, dev-perf и w3cjs, которые помогут вам собрать всевозможную статистику по вашему сайту.
→ Прямая ссылка ←С точки зрения производительности было бы неплохо подгружать изображения (особенно если они большие) после загрузки страницы, чтобы они не влияли на рендер начального экрана. Существует несколько способов это сделать — про самые популярные из них написано в статье.
→ Прямая ссылка ←Статья, которая объясняет вам сколько времени занимает рендеринг различных эффектов с изображениями в браузерах. От CSS фильтров, до сложных Canvas преобразований и SVG. Юна Кравец написала отличный лонгрид на Smashing Magazine.
→ Прямая ссылка ←