Космонавты, скорее ловите свежий выпуск «сурового веба», в котором мы обсудили новости iT: предстоящую конференцию Apple и покупку проекта NGINX; затем обсудили целую пачку мотивационных тем: о том, как учиться, как делать разгрузки для мозга и о пользе раннего пробуждения. И конечно же про UX и адаптивный дизайн.
Адаптивный веб-дизайн
Весь контент про Адаптивный веб-дизайн — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.
Друзья, привет! Смотрите крутой новый выпуск «Сурового веба», в котором мы поговорили о трендах UX в 2019 году, про OLED экраны, много про Microsoft, про формат WebP и даже про дизайн email-рассылок. Держите карман шире, будет круто. ПАГНАААААААЛЕЕ!!1
Демо на CodePen, в котором реализованы анимированные переходы между устройствами при тестировании адаптированной верстки.
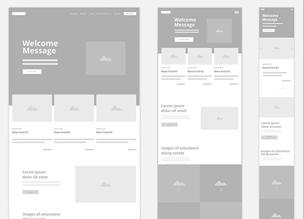
→ Прямая ссылка ←Набор бесплатных мокапов разных устройств для демонстрации своих адаптивных дизайнов сайтов. Даже с Dribbble есть парочка.
→ Прямая ссылка ←Космонавты, встречайте новый выпуск подкаста «Суровый веб», в этот раз у нас получился «Суровый веб light», но тем не менее получилось очень интересно! Поговорили про опасные тренды современного веб-дизайна, про правописание и орфографию понятий front end и back end в русском языке, а также обсудили большое новостей из мира IT и не только!
Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←Авторы ресурса the new code в течение 8 лет собирали статьи про веб-дизайн и веб-разработку и вот, наконец-то собрали более или менее полный список материалов по теме.
Хотя я уверен, что он будет постоянно дополняться и пополняться.
→ Прямая ссылка ←Привет, космонавты! Сегодня мы начинаем наш подкаст с зубодробительной темы о плюсах и минусах серверного и клиентского рендерингов HTML, еще пролетим автостопом по галактике JavaScript и поговорим о любви к jQuery. Про дизайн на этой неделе тоже будет: UI и UX горизонтальных списков на мобильных устройствах, а также умный редизайн Apple Music. Устраивайтесь поудобнее и погнали!
Посмотрите как David Bachmann интересно придумал использовать calc() и элементы vh и vw для по-настоящему адаптивных шаблонов.
Высококачественные изображения притягивают. Всего лишь добавьте несколько фотографий или иллюстраций к себе на сайт или в приложение и смотрите как растет пользовательское вовлечение. Процесс размещения качественных изображений без ущерба общей производительности может быть непростым, но с этим практическим руководством вы научитесь этому искусству.
Вы узнаете всю подноготную теории цвета, форматов изображений, алгоритмов сжатия, поведения браузеров и приложений, а также прочитаете про адаптивный веб-дизайн и не только. Отличная книга для разработчиков подскажет вам методики и даст советы по «доставке» качественных изображений конечному пользователю без ущерба общей производительности.
→ Ссылка для ознакомления ←На Sitepoint написали интересный гайд по CSS паттернам для построения адаптивного дизайна без использовать медиа запросов.
→ Прямая ссылка ←Уважаемые подписчики, новый подкаст спешит к вам в вычислительные устройства! На этот раз поговорили про минусы адаптивного дизайна на телефоне, а так же про развитие промышленного дизайна Nintendo. А еще рассмотрели разработку бойлерплейта для PHP в 2017 на основе Symphony фреймворка + SPA на основе React.
Charlie Deets, дизайнер Facebook и WhatsApp, рассказывает нам о том какое нынче положение дел на поприще адатипвного дизайна.
→ Прямая ссылка ←Недавно показывали вам библиотеку EQCSS, которая позволяет реализовать элементные запросы для адаптивного дизайна. Сегодня почитайте статью на Smashing Magazine, в которой рассказано как это делать на примерах.
→ Прямая ссылка ←Часто мы рассуждаем про «адаптивный веб-дизайн», новым веянием которого являются «элементные запросы», которые делают блок адаптивным относительно его ширины и высоты. Без отношения к ширине и высоте браузера.
→ Прямая ссылка ←