На the new code поделились очередной крутой демкой о том, как сделать кнопку на SVG, которая может превращаться из состояния Play в Pause. Плавно получилось.
→ Прямая ссылка ←SVG
Весь контент про SVG — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Почитайте статью о всех минусах в безопасности при загрузке SVG в библиотеку WordPress и решите сами будете вы это делать или нет.
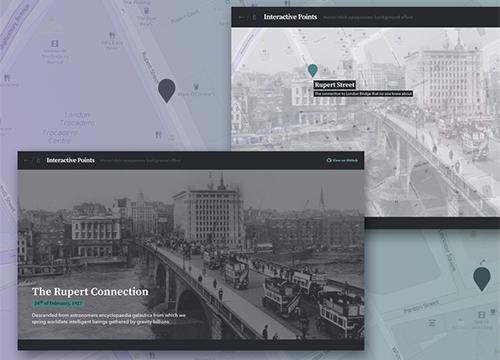
→ Прямая ссылка ←Ребята с Codrops реализовали очень неплохую концепцию карты с достопримечательностями, при наведении на которые почти показывается фотография, а при клике — выходит большой блок с информацией. Интересно получилось.
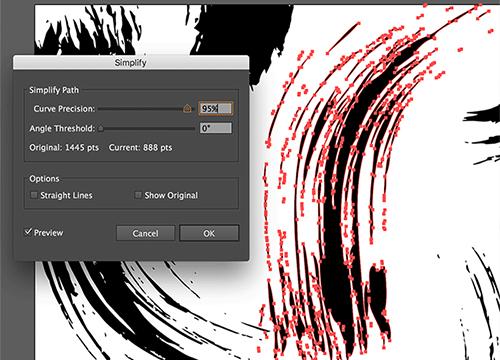
→ Прямая ссылка ←Sarah Drasner написала неплохую заметку на CSS-Tricks о том, как делать ваши SVG высокопроизводительными. Все оптимизации показаны на примере Adobe Illustrator.
→ Прямая ссылка ←Не иссякают статьи про SVG анимации на просторах интернета. Если вас это интересует, то обязательно посмотрите заметку с примерами от HE:journal.
→ Прямая ссылка ←Ребята с the new code, как обычно, снабжают нас крутыми демками по фронтенду. Сегодня они показывают нам как сделать цветок лотоса с помощью SVG, JavaScript и CSS Blend Modes. Работает во всех браузерах!
→ Прямая ссылка ←На Smashing Magazine выложили неплохую статью, в которой рассказывают как сделать сложные и нетривиальные SVG анимации с простейшими иллюстрациями. Всё зависит от воображения!
→ Прямая ссылка ←Посмотрите маленький туториал о том, как из одной SVG картинки можно сделать целый адаптивный лендинг с варьирующейся высотой.
→ Прямая ссылка ←Посмотрите заметку с демо на блоге Call Me Nick о том, для чего нужен атрибут vector-effect в SVG и как его использовать.
Смотрите очередное крутое демо с Codrops, в котором показано как можно сделать анимацию перехода элементов с помощью SVG «путей» и новой библиотеки anime.js.
→ Прямая ссылка ←Посмотрите очень крутое демо на the new code, на котором SVG закат реагирует на скролл и солнце садится. Очень интересная концепция.
→ Прямая ссылка ←Как мы знаем, технология SMIL умерла, но всё ещё работает в некоторых браузерах и представляет собой историческую ценность — посмотрите демо анимированной книги. Ну и наш ролик про SVG анимацию напомните себе.
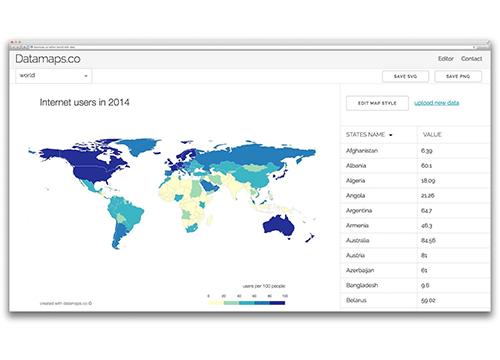
→ Прямая ссылка ←Сервис datamaps.co поможет вам визуализировать данные из CSV на картах. Даже стилизовать можно будет, почитайте документацию — очень полезный инструмент.
→ Прямая ссылка ←Друзья, приветствуем вас после двухнедельного перерыва! Мы готовы рассказать вам о последних новостях из мира IT и обсудить несколько интересных тем: дизайн SVG прямо в коде, движение (motion) и UX, а также большое количество жизнеутверждающих тем вроде «как найти время, чтобы стать крутым программистом?». Устраивайтесь поудобнее и добро пожаловать на борт!
На CSS-Tricks регулярно попадаются очень сносные и интересные лонгриды. Сегодня делимся с вами статьёй, которая расскажет всё о «доступных» (accessible) SVG и о том, как с ними работать.
→ Прямая ссылка ←