Привет зрители и слушатели подкаста «Суровый веб»! Сегодняшний подкаст просто взорвёт вам мозг, ведь мы поговорили о том, как быть крутым фронтендером в 2017 году. А кроме этого рассмотрели большое количество интересных тем про дизайн: что выбрать прогресс бары или загрузочные анимации, как писать заголовки с маленькой или Большой буквы, а также как отравить жизнь мобильного пользователя?
UI
Весь контент про UI (пользовательский интерфейс) — разновидность интерфейсов, в котором одна сторона представлена человеком (пользователем), другая — машиной/устройством.
Друзья, добро пожаловать на наш новый борт, «Суровый веб», продолжаем делиться с вами новостями из мира IT, а также аналитическими статьями. В этот раз поговорили о том как принимать PHP всерьёз, как использовать всплывающие подсказки в проектировании интерфейсов и о том, как относиться к прогрессивным веб-приложениям.
Посмотрите ресурс Open Color, на котором собрано большое количество цветов и правил по использованию этих цветов в ваших интерфейсах. Особенно интересно было почитать про градации серого, о чём мы неоднократно говорили в наших подкастах.
→ Прямая ссылка ←Привет, уважаемые подписчики, с вами снова наш подкаст! На этой неделе у нас получился беспрецедентно интерактивный выпуск, было большое количество ваших тем, и не много наших: обсудили новые макбуки, поговорили про JavaScript усталость, а также рассмотрели кадровые сокращения в Twitter и закрытие сервиса Vine.
Посмотрите на the new code реализацию анимированного прогресс бара в виде круга. Не без использования SVG, конечно.
→ Прямая ссылка ←Друзья, давайте вместе с вами отметим юбилейный выпуск подкаста — #100. Предлагаем вашему вниманию несколько интересных тем: UX адресной строки браузера и таблиц в HTML, цена забытия языка программирования C. Кроме этого — как всегда ответили на ваши вопросы и обсудили предложенные темы.
Блиц-подкаст на этой неделе приятно порадует вас интересными статьями про дизайн: анализ локскрина iOS 10, а также теория цвета для чайников; кроме этого мы рассудили трезво и выяснили, что с JavaScript на самом деле всё в порядке, проблема только в людях (как всегда); и, наконец, обсудили ваши вопросы и присланные темы!
Встречайте новый подкаст от старых друзей из uWebDesign. На этот раз мы много говорили про UX: что можно позаимствовать из видео-игр и дизайн неудобств. Кроме этого обратили внимание на новый стандарт HTML 5.1, посмотрели релиз W3 Total Cache 0.9.5 и посмотрели как успевает всё изучать Джонатан Снук, создатель SMACSS.
Смотрите очередную UX коллекцию от автора коллекции страниц с представлениями товаров — шикарные страницы оплаты. Задумайтесь о том как сделать свою следующую страницу оплаты, посмотрите примеры.
→ Прямая ссылка ←Заголовок говорит сам за себя: Hello Color поможет вам подобрать случайную комбинацию цветов и покажет коэффициент контрастности. А вы проверяете такое, когда придумываете цветовые пары?
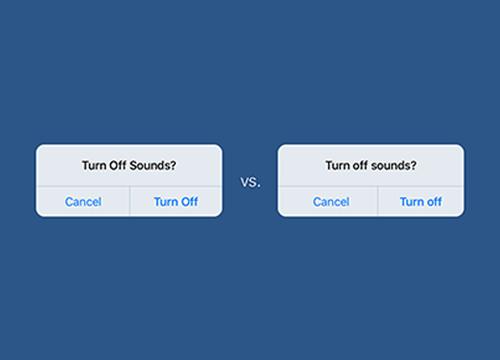
→ Прямая ссылка ←Почитайте хорошую статью на Медиуме о том, какие буквы: прописные (заглавные) или строчные использовать в кнопках и интерфейсах. Неочевидно и интересно.
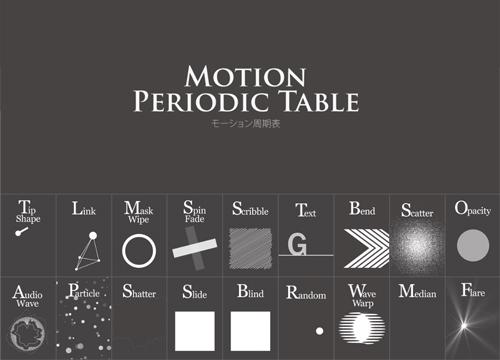
→ Прямая ссылка ←Посмотрите отличную реализацию периодической таблицы понятий и основных элементов анимаций и движения. У каждого элемента ещё есть отдельная страница с пояснениями, жаль только, что там не на английском.
→ Прямая ссылка ←Все мы неоднократно видели эффект «зума» (увеличения) фонового изображения, а теперь на CSS-Tricks нам показывают простой и понятный способ реализации с помощью CSS3.
→ Прямая ссылка ←Привет друзья! Сегодня у нас необычно большой блок про дизайн, в котором мы ответим на интересующий многих вопрос: «как притворяться крутым дизайнером?» и о том нужно ли так делать. Кроме этого — поговорим про вдохновение и печатную продукцию, а также про ванильный JavaScript и неправильный путь изучения PHP. Ставь палец вверх и устраивайся поудобнее — будет интересно!
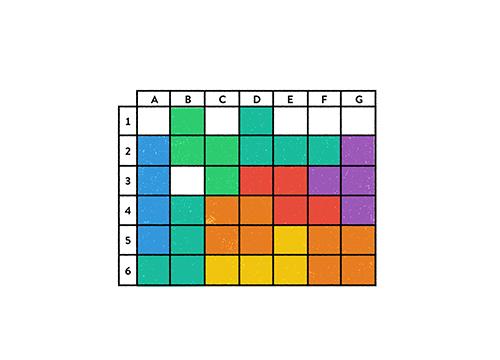
Статья «Design Better Data Tables» на блоге Mission Log (Медиум) расскажет нам о всех тонкостях дизайна таблиц с данными. Как в Web, так и в графических редакторах. А то мы позабыли с чего всё начиналось.
→ Прямая ссылка ←