Привет, друзья! Долгожданный перерыв окончен и мы спешим окатить вас свежими новостями из мира IT и веб-разработки! Поговорим про рынки криптовалют, почему сайты казино, такие как www.daisyslots.com, начинают принимать криптографиипро стандарт DRM в HTML5, обсудим новости из мира SoundCloud и Microsoft. Кроме новостей вас ждут наши классические рубрики: дизайн (статьи про подбор цветовых палитр, подчеркивание ссылок и альтернативы дропдаунам) и разработка (отказываемся от jQuery, стримы кодинга, сложность CSS а также плавные переходы между страницами.
UX
Весь контент про UX (опыт взаимодействия) — это переживание, возникающие у человека при использовании продукта или при получения услуги. В более узком смысле, опыт пользователя характеризуется как личностное восприятие и реакция на компьютерную систему или вебсайт.
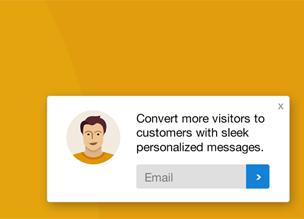
Плагин Holler Box поможет вам добавить конверсионные уведомления на WordPress сайт. Очень симпатичные и ненавязчивые.
→ Прямая ссылка ←Привет, космонавты! Сегодня у нас для вас подкаст-молния: много свежих новостей про атаку вируса Petya в России и на Украине, про несостоявшуюся блокировку Telegram, а также новинки из мира WordPress и вести про Darknet. Кроме этого поговорили и про наши классические темы: UX дизайн с Бабичем и не только, CSS с Крисом Койером, день без JavaScript и как его пережить. Усаживайтесь поудобнее и погнали!
Дорогие друзья, сегодняшний подкаст будет более дизайновый, чем когда бы то ни было. Мы ответили на извечный вопрос: в чем же суть дизайна, кто являются настоящими носителями этого гордого звания и кто из представителей других профессий наиболее подходит к описанию. Еще поговорили про веб компоненты, вместе с Крисом Койером обсудили упорядочивание информации в WordPress, оценили релиз Firefox 54 и поговорили об архитектуре туалетов.
Чтобы понять окружающее нас в мире, мы всегда помещаем вещи и события в контекст. Все они зависят от окружений: физического, культурного и все это в комплексе. Теперь мы живем среди цифровых продуктов, приложений и мест, которые всегда находятся в сети, контекст играет наиболее важную роль для определения «кто» мы и «где» мы.
Эта книга предлагает мощный набор инструментов, чтобы помочь информационным архитекторам, UX профессионалам, а также разработчиком сетевых, в том числе веб, приложений понять и решить большое количество проблем, возникающих из-за контекстной неоднозначности. Вы поймете не только как дизайнить для определенного контекста, но и как сам дизайн участвует в определении этого контекста.
→ Ссылка для ознакомления ←Привет, космонавты! Сегодня получился довольно-таки хардкорный выпуск, потому что мы обсуждали функциональное программирование в 2017 году: предпосылки, применение, а также возможности реализации в JavaScript. Еще поговорили про будущее фронт-енд разработки, снова затронули «синдром самозванца» и решили как с этим жить. Кроме этого получилось много интересных статей в научпопе, поэтому скорее устраивайтесь поудобнее и смотрите подкаст!
Дамы и господа (леди и джентльмены) мы рады представить вам новый, долгожданный подкаст! Сегодня у нас много вкусного: разбор WWDC 2017, рассуждения по поводу дизайна и статистики, размышления о том, как быть стильным джаваскриптером, а также кучи новостей из мира WordPress. Пристегивайтесь и погнали.
Стратегия пользовательского опыта (UX) требует слияния бизнес стратегии и дизайна UX, но до наших дней не было простого и понятного «фреймворка» для их применения. Эта книга представляет вам простые инструменты и техники, чтобы помочь вам и вашей команде создавать продукты для разных устройств, которые пользователи хотят использовать.
Не важно кем вы являетесь: предпринимателем, UX дизайнером, проектным менеджером или частью бизнес-команды, эта книга научит вас стратегиям, которые вы сможете сразу использовать в работе. Здесь представлены реальные бизнес кейсы и исторический контекст, а также интервью с топовыми стратегами этой отрасли.
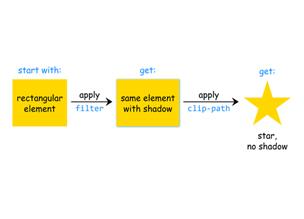
→ Ссылка для ознакомления ←Ana Tudor на CSS-Tricks провела версточное (wat?) исследование и выявила способы контрастирования текста на разных фонах с помощью CSS.
→ Прямая ссылка ←Привет, космонавты! Сегодня мы начинаем наш подкаст с зубодробительной темы о плюсах и минусах серверного и клиентского рендерингов HTML, еще пролетим автостопом по галактике JavaScript и поговорим о любви к jQuery. Про дизайн на этой неделе тоже будет: UI и UX горизонтальных списков на мобильных устройствах, а также умный редизайн Apple Music. Устраивайтесь поудобнее и погнали!
Друзья, добро пожаловать обратно к нам в подкаст! На этой неделе мы порадуем вас интересными практическими темами по разработке: доводы против использования em-ов и rem-ов в ваших CSS стилях, «высокопроизводительная» загрузка веб-шрифтов на страницах, а также рассмотрели разные виды медиа-запросов. Что касается дизайна: поговорили про хороший дизайн таблиц с большим количеством информации, а также про разницу метафор и аналогий в дизайне.
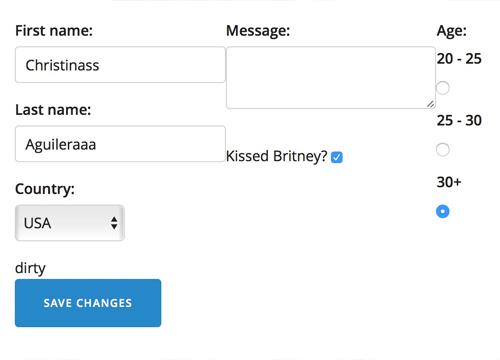
jQuery лагин Dirrty будет мониторить ваши формы на предмет изменения и включать колбэки, если какие-то поля были изменены.
→ Прямая ссылка ←Привет, космонавты! Сегодня опять разберем несколько дизайнерских тем: новинка от Бабича про силу стандартных значений в формах и не только, а также про постоянство — один из главных принципов дизайна. В разработке в этот раз тоже много интересного: HTTP протокол для «чайников», различия массивов и объектов в JavaScript и даже основы микроконтроллеров. Добро пожаловать на борт.
Приветсвуем, уважаемые подписчики! В сегодняшнем подкасте у нас очень интересный блок про дизайн: использование пространства в интерфейсах, ужасные тренды веб-дизайна из 90х, технологические прорывы, которые изменили UX. Еще в этот раз появились темы про WordPress, а также про Apple, которые защищают окружающую среду.
С прошедшим Днем Космонавтики, уважаемые подписчики! Сегодня мы с вами больше полутора часов будем разбирать дизайн: поговорим про основы, вспомним эволюцию развития UI в Microsoft, обсудим пару статей от Бабича про UX, чтение и и паттерн «пошагового помощника», а также обсудим новый сервис Twitter Lite и обсудим крупные покупки в мире IT.