Привет, космонавты! Сегодня мы начинаем наш подкаст с зубодробительной темы о плюсах и минусах серверного и клиентского рендерингов HTML, еще пролетим автостопом по галактике JavaScript и поговорим о любви к jQuery. Про дизайн на этой неделе тоже будет: UI и UX горизонтальных списков на мобильных устройствах, а также умный редизайн Apple Music. Устраивайтесь поудобнее и погнали!
Веб-дизайн
Весь контент про Веб-дизайн — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
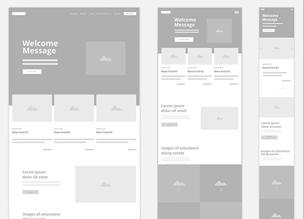
Посмотрите как David Bachmann интересно придумал использовать calc() и элементы vh и vw для по-настоящему адаптивных шаблонов.
Высококачественные изображения притягивают. Всего лишь добавьте несколько фотографий или иллюстраций к себе на сайт или в приложение и смотрите как растет пользовательское вовлечение. Процесс размещения качественных изображений без ущерба общей производительности может быть непростым, но с этим практическим руководством вы научитесь этому искусству.
Вы узнаете всю подноготную теории цвета, форматов изображений, алгоритмов сжатия, поведения браузеров и приложений, а также прочитаете про адаптивный веб-дизайн и не только. Отличная книга для разработчиков подскажет вам методики и даст советы по «доставке» качественных изображений конечному пользователю без ущерба общей производительности.
→ Ссылка для ознакомления ←Привет, космонавты! Сегодня опять разберем несколько дизайнерских тем: новинка от Бабича про силу стандартных значений в формах и не только, а также про постоянство — один из главных принципов дизайна. В разработке в этот раз тоже много интересного: HTTP протокол для «чайников», различия массивов и объектов в JavaScript и даже основы микроконтроллеров. Добро пожаловать на борт.
Color Tool от Material Design позволит вам выбрать цвета именно под ваш проект с помощью небольшого конструктора.
→ Прямая ссылка ←Господа, приветствуем вас на экспериментальном хардкорном выпуске «Сурового веба», который на 100% состоит из разработки. Мы поговорили и на глубокие темы: почему с программированием все плохо, как комментировать собственный код, и на конкретные практические: какие топ-5 браузеров теперь используется в интернет, как развернуть WordPress в Docker контейнере и теория постепенных изменений в разработке ПО.
Почитайте статью с uxdesign.cc о том как нужно грамотно размещать текст поверх изображений. Тут и про градиенты и про сплошные оверлеи.
→ Прямая ссылка ←Обратите внимание на JavaScript библиотеку Polychrome, которая позволяет манипулировать цветами из одного формата в другой, а также «затемнять», «осветлять» и так далее.
→ Прямая ссылка ←Приветсвуем, уважаемые подписчики! В сегодняшнем подкасте у нас очень интересный блок про дизайн: использование пространства в интерфейсах, ужасные тренды веб-дизайна из 90х, технологические прорывы, которые изменили UX. Еще в этот раз появились темы про WordPress, а также про Apple, которые защищают окружающую среду.
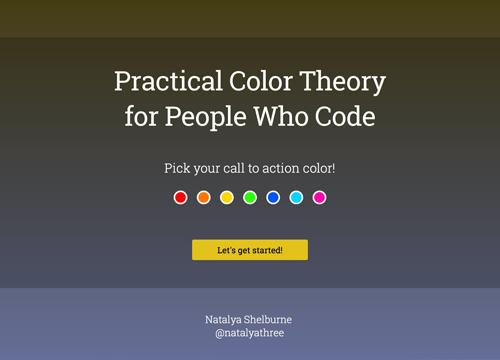
Для нас Natalya Shelburne написала интересную интерактивную статью, которая объясняет как использовать теорию цвета для тех, кто не знает теории.
→ Прямая ссылка ←Привет, космонавты! Сегодня у нас будет несколько противоречивых тем: компоненты веб-интерфейса, или как создать универсальный язык для менеджеров, программистом и дизайнеров; почему JavaScript лучше PHP; градиенты приходят на смену цветам. Кроме этого поговорим про историю компании Seagate, а также о том как ловят преступников в Deep Web.
С прошедшим Днем Космонавтики, уважаемые подписчики! Сегодня мы с вами больше полутора часов будем разбирать дизайн: поговорим про основы, вспомним эволюцию развития UI в Microsoft, обсудим пару статей от Бабича про UX, чтение и и паттерн «пошагового помощника», а также обсудим новый сервис Twitter Lite и обсудим крупные покупки в мире IT.
Привет, космонавты! Сегодняшний выпуск получился крайне дизайнерский: поговорим про детали в UI, неочевидные советы, которые нам никто не давал, а также про улучшение UX оплаты за счет правильных анимаций. И еще поговорили про разработку: о том, почему люди перестают пользоваться несколькими мониторами и о том, какие советы могут дать разработчики со стажем в 17 лет.
Уважаемые подписчики, новый подкаст спешит к вам в вычислительные устройства! На этот раз поговорили про минусы адаптивного дизайна на телефоне, а так же про развитие промышленного дизайна Nintendo. А еще рассмотрели разработку бойлерплейта для PHP в 2017 на основе Symphony фреймворка + SPA на основе React.
В недавнем подкасте было много интересных тем, но одну из новостей про дизайн хотелось выделить отдельно — рассуждения о том, что дизайн 80х возвращается в тренды. Весь подкаст можно посмотреть здесь: Суровый Веб #111.
→ Прямая ссылка ←