Привет, космонавты! Давно не виделись с вами, встречайте наш новый подкаст, в котором оказалось не так много технического в силу того, что за месяц накопилось очень много новостей, которые хотелось бы с вами обсудить. Но не пугайтесь, у нас по-прежнему были интересные темы про дизайн: разбор крупных краж логотипов и работа с негативным пространством от Бабича. Еще была очень резонансная тема из разработки о том, почему нужно немедленно убить веб-разработку и подумать об онлайн-приложениях на других платформах.
Рекомендуем подкаст Syntax.fm для тех, кто владеет языком Шекспира. Очень интересно рассказывают про обширный список аспектов веб-разработки.
→ Прямая ссылка ←Статья рассказывает о тонкостях работы с инструментами разработчика в Google Chrome. Пишите в комментариях какие советы оказались для вас новыми.
→ Прямая ссылка ←Каждый год к такой тривиальной вещи как Favicon добавляются новые спецификации, вариации и форматы. Состояние на 2017 год можно прочитать по ссылке на хабре.
→ Прямая ссылка ←Посмотрите github репозиторий Spellbook of Modern Web Dev, если хотите понять для себя полную картину современной веб-разработки в области JavaScript.
→ Прямая ссылка ←Авторы ресурса the new code в течение 8 лет собирали статьи про веб-дизайн и веб-разработку и вот, наконец-то собрали более или менее полный список материалов по теме.
Хотя я уверен, что он будет постоянно дополняться и пополняться.
→ Прямая ссылка ←Чтобы понять окружающее нас в мире, мы всегда помещаем вещи и события в контекст. Все они зависят от окружений: физического, культурного и все это в комплексе. Теперь мы живем среди цифровых продуктов, приложений и мест, которые всегда находятся в сети, контекст играет наиболее важную роль для определения «кто» мы и «где» мы.
Эта книга предлагает мощный набор инструментов, чтобы помочь информационным архитекторам, UX профессионалам, а также разработчиком сетевых, в том числе веб, приложений понять и решить большое количество проблем, возникающих из-за контекстной неоднозначности. Вы поймете не только как дизайнить для определенного контекста, но и как сам дизайн участвует в определении этого контекста.
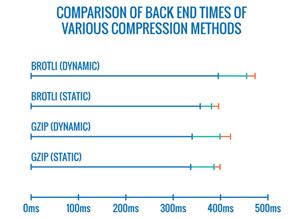
→ Ссылка для ознакомления ←Почитайте статью на CSS-Tricks о том как включить алгоритм Brotli для сжатия всякого на уровне веб-сервера, например Nginx.
→ Прямая ссылка ←Посмотрите шикарный и подробный чеклист по безопасности на всех уровнях во время веб-разработки. Вы хоть 30% из этого соблюдаете?
→ Прямая ссылка ←