Привет, коллеги веб-разработчики! Умение работать в терминале еще не раз выручит вас, поэтому обязательно изучайте его. Дополнительным поводом для изучения может и должен послужить набор утилит-хелперов WP CLI.
Читать далее →
Обзоры на web технологии
Видеоролики про современные инструменты для веб-разработки, новые css-модули, плагины про WordPress и не только! Появилась идея для обзорного видео? Пиши нам!
Родительский раздел: видео.
Привет, друзья! Сегодняшний обзор «просился» к нам на канал уже довольно-таки давно. В комментариях нас просили рассказать про какую-нибудь полноценную IDE. Я уже очень давно пробовал использовать Coda, в прошлый раз не получилось, теперь — удалось.
Читать далее →
Привет, ребят, спасибо, что смотрите нас! Не совру, если скажу, что этот обзор назревал почти с самого начала, около полугода. Потому что методология SMACSS — это то, что логически следует после применения Sass в нескольких проектах.
Что же до BEM. Ну он есть и не замечать его невозможно.
Читать далее →
Долгожданный обзор на OS X Yosemite уже лежит на ютюбе, спешите видеть! Здесь про основные различия с предыдущими версиями, про интеграцию с iOS 8, а также про софт, которым я пользуюсь для работы и повседневной деятельности.
Читать далее →
Релиз последней мобильной операционной системы от Apple случился уже месяц назад. Все это время мы терпеливо пользовали iOS 8 на старых девайсах и ждали пока придет новый, после чего было запланировано сделать небольшой спецвыпуск. Встречайте!
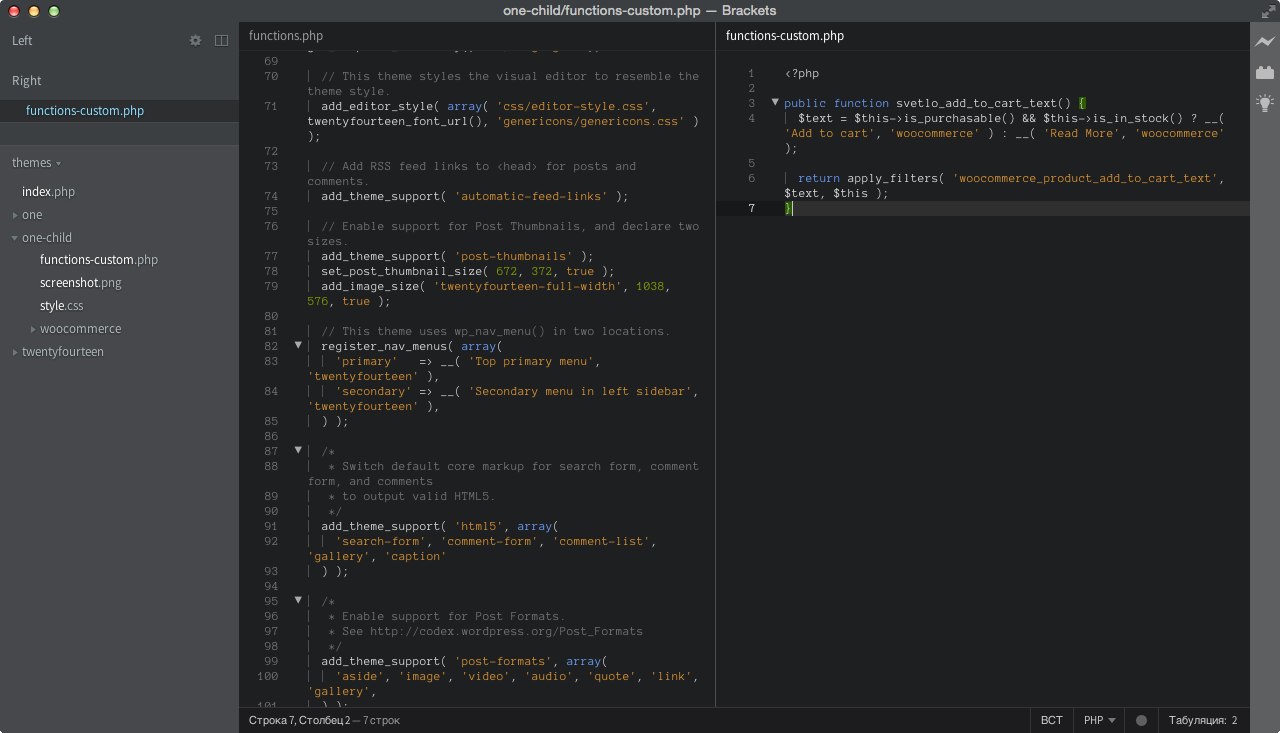
Сегодняшний обзор-спецвыпуск на редактор Brackets сочетает в себе два обзора. Первый — релиз 0.44 и долгожданный Split View, который позволяет редактировать два файла одновременно. Второй — обзор популярных и полезных расширений.
Sass или libsass? Этот вопрос уже довольно-таки долгое время волнует front-end разработчиков, особенно тех, которые работают с крупными проектами и большими выходными файлами. На пороге SassConf 2014 я постарался разобраться в этом вопросе.
Читать далее →
Давно я собирался снять ролик про Susy, потому что пользуюсь уже больше года для разных проектов, но все как-то некогда было. А теперь, после появления статьи на css-tricks я понял, что пора.
Все чаще в кругах веб-дизайнеров можно услышать про векторную графику и использовании ее в веб-страницах в виде SVG изображений.
За последние пару лет было написано очень много статей на эту тему, SVG-анимации стали новым трендом. Не успели люди освоить работу с CSS-спрайтами, как уже все начали работу с векторными спрайтами с помощью удобного API.