Новый MacBook Pro 16, рендеры iPhone 12, старая новая «раскладушка» Motorolla Razr, первый взгляд на Vue 3 Compoisition API, когда использовать SVG, а когда Canvas и перестаем использовать sticky навигацию на телефонах. ПАГНААААЛЕЕЕ!!!11
SVG
Весь контент про SVG — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Набор очень легких (менее 1 килобайта) SVG иконок различных брендов, в основном IT компании и социальные сети.
→ Прямая ссылка ←Красивые демонстрации SVG анимаций с линиями, которые сделаны с помощью TimelineMax в GSAP и плагина DrawSVGPlugin.
Перевод на хабре о том, как использовать SVG в качестве «заглушки» и почему это ведет к производительности.
→ Прямая ссылка ←Посмотрите на крутую демонстрацию от Codrops, на которой несколько эффектов SVG-анимаций на рамках в слайдшоу реализованы с помощью anime.js.
→ Прямая ссылка ←Посморите отличную демонстрацию SVG анимации на примере велосипедиста, с помощью JavaScript библиотеки GSAP.
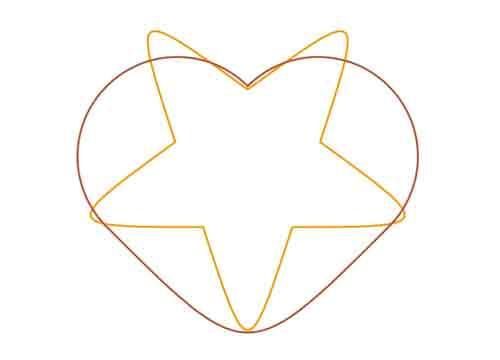
→ Прямая ссылка ←Невероятно подробный туториал о том, как сделать анимацию из звезды в сердечко с помощью SVG и JavaScript.
→ Прямая ссылка ←Еще одно красивое демо с анимациями на glsl-easings и svg оверлеями. Очень похоже на все, чо делает Codrops, но каждый раз интересно.
→ Прямая ссылка ←Демо с анимированным «сегментированным» градиентом, который двигается вдоль SVG пути, очень производительно и симпатично.
→ Прямая ссылка ←Небольшой гайд-сравнение об экспорте в SVG из трех популярных программ для работы с векторной графикой: Adobe Illustrator, Sketch и Figma.
→ Прямая ссылка ←Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
→ Прямая ссылка ←Небольшой набор Python функций для работы с анимированными SVG, экспортированными из Adobe Illustrator. Запланировано еще много фич.
→ Прямая ссылка ←Калькулятор расстояния между аэропортами, написанный на Vue.js с GSAP анимациями и SVG графикой. Демо на CodePen.
→ Прямая ссылка ←Посмотрите как реализованы прелоадеры «Инь и ян» в нескольких вариантах в туториале на CSS-Tricks. Даже на Canvas сделали.
→ Прямая ссылка ←Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←