Статья о различиях и сходствах Masking (<mask>) и Clipping (<clipPath>) в SVG от Сары Драснер на CSS-Tricks.
SVG
Весь контент про SVG — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Одноклеточные организмы можно анимировать даже с помощью SVG и веб-технологий, а можно этот эффект не только на биологию распространить. Продолжаем делиться прикольчиками и приколюшечками с Codrops.
→ Прямая ссылка ←Интересное демо «взрывных» переходов между страницами с помощью CSS и SVG, очередной крутой подгон от Scotch.io.
→ Прямая ссылка ←В модных нынче масках для SVG можно наложить их анимацией, через GIF. Посмотрите на Codepen и попробуйте, только покачественнее гифку выберите.
→ Прямая ссылка ←Авторы ресурса the new code в течение 8 лет собирали статьи про веб-дизайн и веб-разработку и вот, наконец-то собрали более или менее полный список материалов по теме.
Хотя я уверен, что он будет постоянно дополняться и пополняться.
→ Прямая ссылка ←Смотрите на список из 51 демо на тему CSS эффекты с изображениями от Free Frontend. Для «вдохновения» — самое оно.
→ Прямая ссылка ←Почитайте у Ричарда Зимермана о том, как подружить d3.js (d3geo) и react на примере крутых SVG карт (подгружаются через topojson client).
→ Прямая ссылка ←На Codrops выложили неплохое демо с всплывающими подсказками. Очень технологичное: используется SVG, CSS гриды и flexbox.
→ Прямая ссылка ←Scalable Vector Graphics (SVG) — это формат изображений, поэтому текстовая информация приходит на ум не сразу. Но одна из ключевых особенной SVG — это возможность преобразовать текст в понятный для машины код. Эта книга рассказывает нам о возможностях использования текста в SVG и рассказывает как про все креативные возможности, так и про подстерегающие пользователя западни. Все начинается с основ текста в SVG, а после этого рассказываются способы генерации сложных представлений.
→ Ссылка для ознакомления ←Посмотрите на неплохие векторные иллюстрации от Codrops, которые можно легко использовать в коммерческих проектах в России. Плюсом они рекламируют там премиум иконки.
→ Прямая ссылка ←Формат векторной графики, SVG, использует геометрические формы для построения изображений. Но это не значит, что SVG иллюстрации должны выглядеть «техническими». На самом деле к SVG можно применить тени, текстуры, построенные на нескольких перекрывающих друг друга слоях или даже заполненных фотографиями.
Эта книга углубляется в различные способы использования SVG текста и форм. Начнется она с представления цвета, в том числе способов контроля прозрачности контента. После этого автор расскажет нам про градиенты, паттерны и другие сложные графические компоненты, которые можно использовать для заливки или окраски границ в SVG формах и тексте.
p.s. продолжаем актуализировать книги на сайте
→ Ссылка для ознакомления ←Почитайте о том, как Ire Aderinokun анимировала логотип на своем блоге bitsofco.de, который мы здесь любим и уважаем.
→ Прямая ссылка ←Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
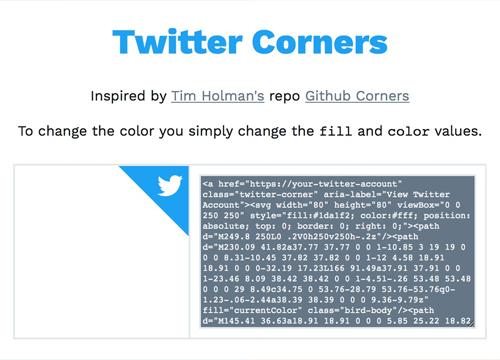
→ Прямая ссылка ←Посмотрите на интересный проект Twitter Corners, который очень похож на Github Corners, только ссылку дает на Twitter.
→ Прямая ссылка ←SVG — это невероятно мощная технология, которая позволяет уменьшить количество HTTP запросов и добавляет четкости для любого экрана. Но эта технология становится более интересной по мере исследования возможностей для адаптивных анимаций. Когда вы анимируете SVG, вы должны обращать внимание на композицию, цвет, реализацию и оптимизацию, и не забывать, что сложность этих компонент растет нелинейно.
→ Ссылка для ознакомления ←