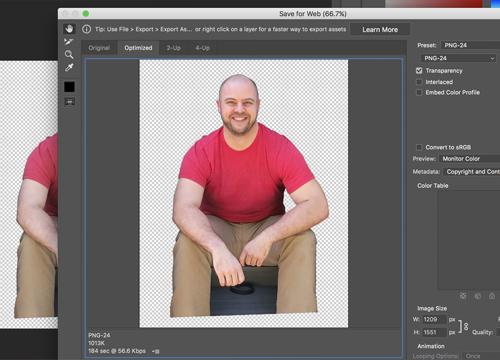
Крис Койер написал небольшую заметку о том, как сэкономить размер картинок с полупрозрачным фоном и использовать JPG внутри SVG вместо PNG.
→ Прямая ссылка ←SVG
Весь контент про SVG — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Посмотрите на веб-инструмент spinStroke, который позволяет использовать и Canvas и SVG для анимирования сложных и интересных линий.
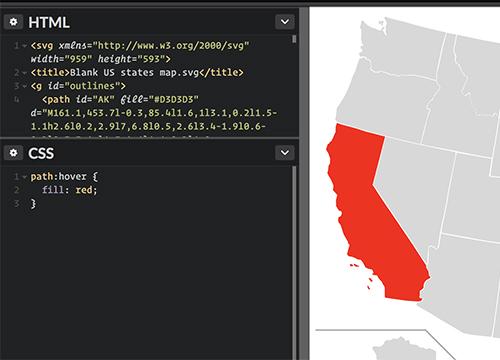
→ Прямая ссылка ←Крис Койер написал статью на блоге Media Temple о том, как сделать интерактивные карты с использованием веб-технологий.
→ Прямая ссылка ←На the new code выкладывают не только интересные гайды, но и отличные списки со статьями на разные темы. В этот раз про SVG украшения, линии и градиенты.
→ Прямая ссылка ←Работаете c SVG? Тогда вам может показаться интересным XVG — расширение для браузера Google Chrome, которое упрощает отладку. Оно показывает все линии и контрольные точки.
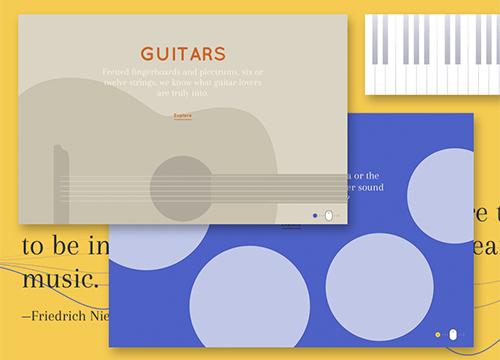
→ Прямая ссылка ←На Codrops частенько выкладывают эксперименты с Web Audio API, а здесь ещё и интерактивные инструменты, некоторые из которых выполнены с SVG.
→ Прямая ссылка ←Обратите внимание на snowflaker — отличный генератор простых (и не очень) снежинок в формате SVG. Можно задавать количество линий и толщину.
→ Прямая ссылка ←Посмотрите отличное демо прогноза погоды с использованием Flexbox и анимированного SVG. А оно ещё и анимируется при наведении!
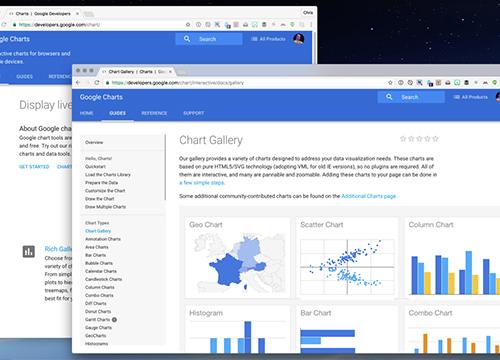
→ Прямая ссылка ←Крис Койер на блоге Media Temple написал интересную заметку-список с описаниями крутых JavaScript библиотек для работы с SVG графиками.
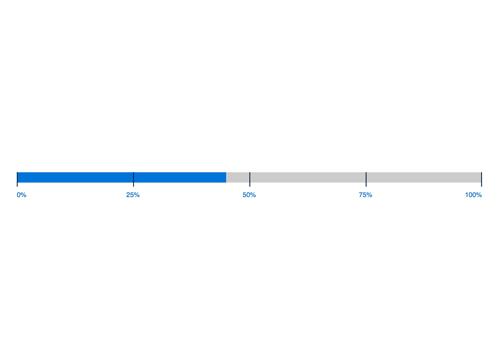
→ Прямая ссылка ←Robin Rendle на CSS-Tricks рассказывает и показывает как с помощью SVG и нехитрых CSS3 переходов можно сделать отличный «доступный» прогресс бар.
→ Прямая ссылка ←Привет зрители и слушатели подкаста «Суровый веб»! Сегодняшний подкаст просто взорвёт вам мозг, ведь мы поговорили о том, как быть крутым фронтендером в 2017 году. А кроме этого рассмотрели большое количество интересных тем про дизайн: что выбрать прогресс бары или загрузочные анимации, как писать заголовки с маленькой или Большой буквы, а также как отравить жизнь мобильного пользователя?
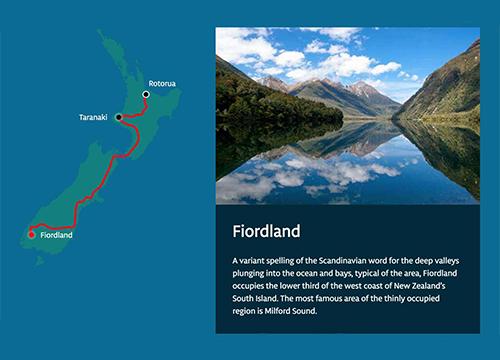
Посмотрите отличое демо с инструкцией о том, как сделать интерактивную карту с путешествием с помощью SVG и Web Animation API. От the new code на примере Японии.
→ Прямая ссылка ←По ссылке вас ждёт отличный конструктор SVG узоров из большого количества предложенных, можно менять цвета и уровень прозрачности и выгружать либо готовыми файлами, либо с помощью CSS. Очень удобно и круто, пригодится в любых проектах.
→ Прямая ссылка ←Посмотрите интересный скрипт SVG Patterns, который позволяет инициализировать SVG паттерны для конкретных элементов с помощью программирования. Не нужно ничего рисовать, только передать параметры.
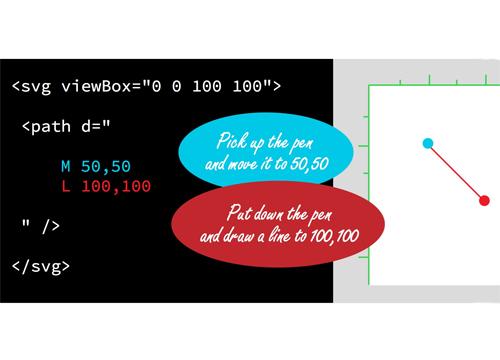
→ Прямая ссылка ←Почитайте статью от Криса Койера на CSS-Tricks, который наконец-то рассказал нам о том, в чём секрет синтаксиса элемента `path` в SVG. После прочтения — научитесь рисовать простые вещи в SVG без графического редактора!
Смотрите также наши ролики про SVG:
- Работаем с SVG — из Adobe Illustrator в браузер
- SVG анимация с помощью CSS, SMIL и Snap.svg
- SVG спрайты, 4 способа использования